Woocommerce 本身就有 Coupon 折價券的功能,主要是讓商店可以搭配活動檔期、不同的節日,建立 Coupon Code 給顧客來做消費的折抵,提高顧客下單的機率。
接下來我們會帶您來看看 Woocommerce Coupon 功能該如何設定。
您可以在後台找到我們今天要講解的 Coupon 功能:




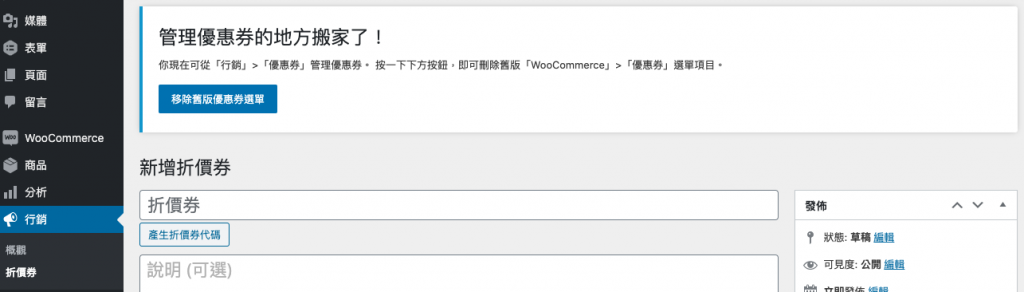
折價券欄位:請輸入折價券的 code,中英文、數字都可以,但不建議使用中文。若您對於 Coupon Code 不知道該怎麼設定,也可以使用「產生折價券代碼」,透過系統自動產生折扣代碼。
說明欄位不會在網站前台的結帳頁面顯示,可選擇是否要填寫。(這邊可以寫備註提醒給自己,像是此折價券的限時優惠是 2020-11-11 ~ 2020-11-30 )
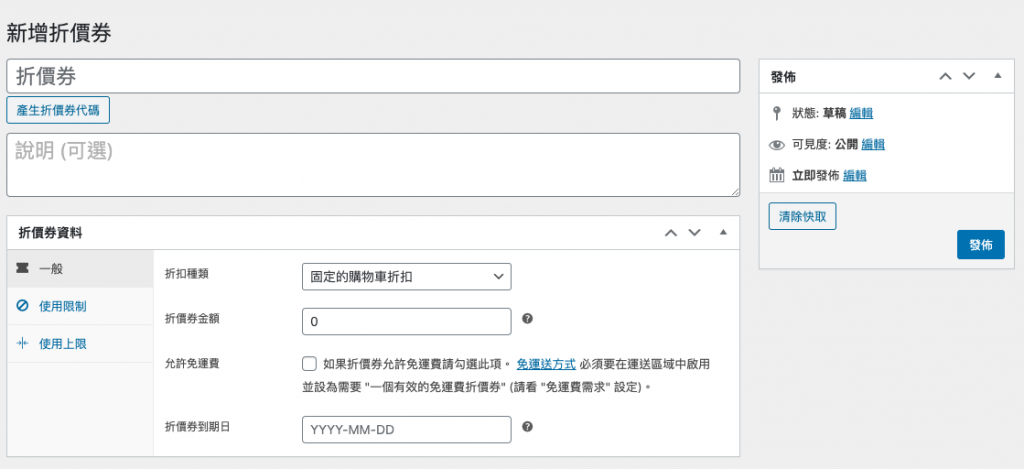
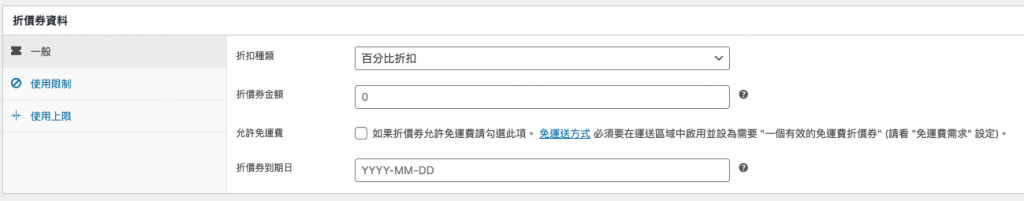
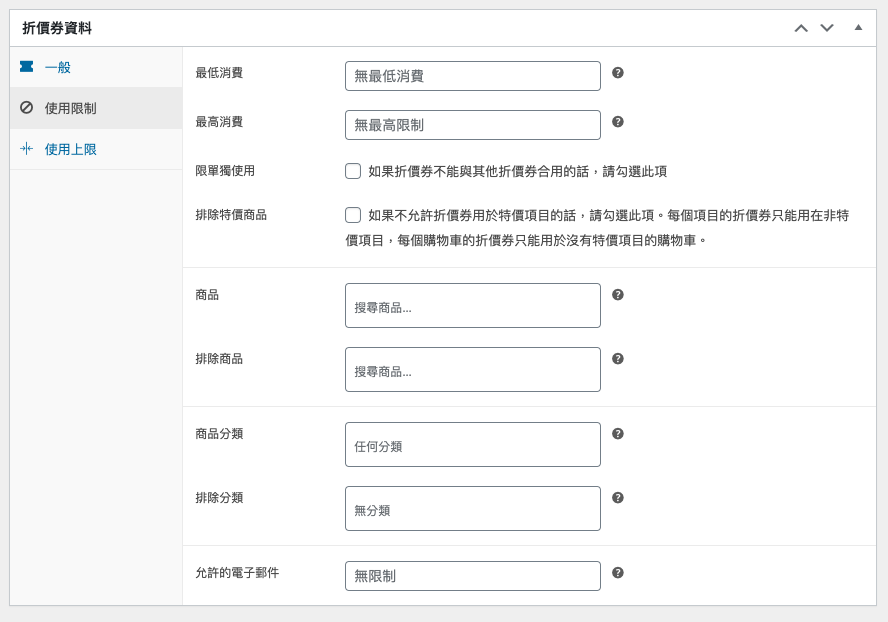
接著來看看折價券資料的這些欄位要怎麼使用。
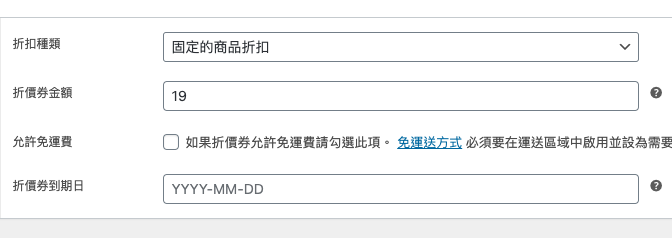
一般設定

- 折扣種類與折價券金額:
- 百分比折扣:在折價券的金額中若填入 20 ,那就代表是商品打 8 折,這會讓購物車裡面所有的商品打 8 折(不包含運費)
- 固定的購物車折扣:在折價券的金額中若填入 500,那就是代表購物車整筆訂單的總金額,會再扣除 500 元的優惠。
- 固定的商品折扣:在折價券的金額若填入 20,則每件商品使用此折價券時,都可以折扣 20 元。
例如:購物車內有 10 件商品,那就是可以折扣 10*20=200元。
但若商品的價格低於折抵價格的話,僅能金額折抵就只能折抵商品的售價,如:商品金額 18 元,若使用此 20 元折扣的折價券,僅能折扣 18 元,而非 20 元。(但若有搭配到使用上限的功能,我們下面步驟會再提醒使用方式)
- 允許免運費:如果使用此折價券允許免運費的話,可勾選這個選項,且必須在運送區域中來做設定,這部分下面步驟會再說明怎麼設定。
- 折價券到期日:這邊可以設定折價券的到期日。

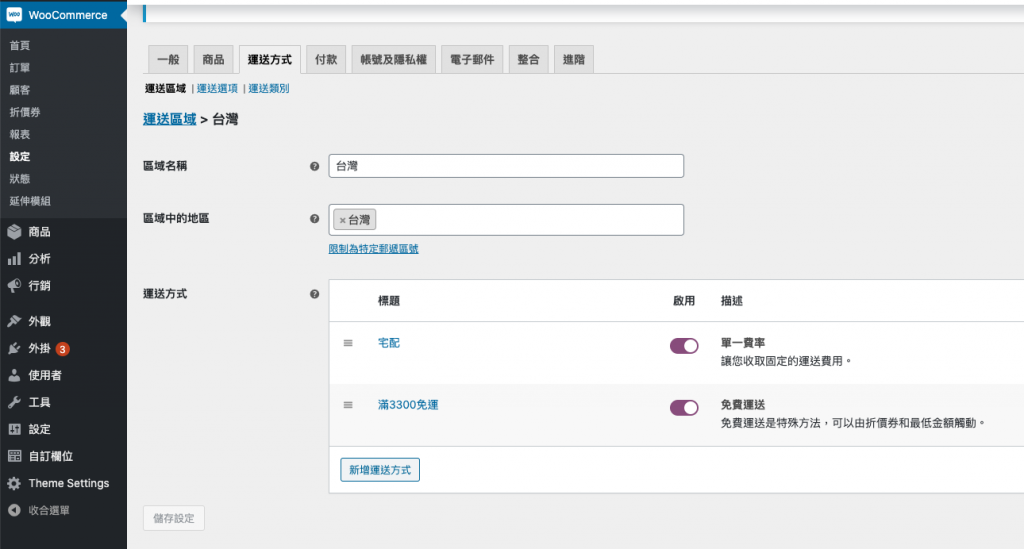
允許免運費的折價券設定步驟(設定運送區域)

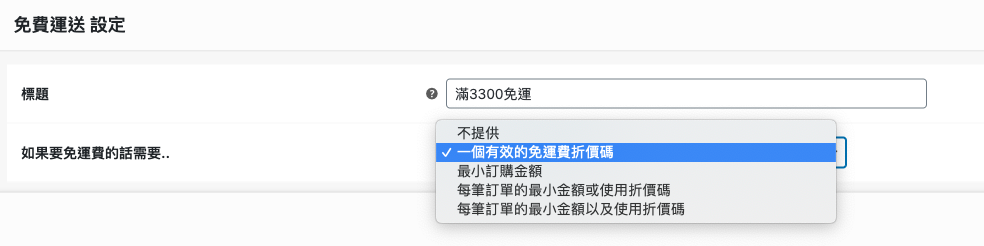
接著選擇您要設定的免運費運送方式,或是新增一個運送方式,來設定免運費。

使用限制

使用限制的區塊,就可以開始來做消費金額的限制條件,才可啟用該折價券,例如:
- 最低 / 最高消費:可以限制顧客訂單的消費金額為多少。
- 限單獨使用 / 排除特價商品:如說明所述,勾選之後增加顧客訂單金額折扣的條件
- 商品分類 / 排除商品分類:可針對特定商品或分類,來進行折扣。
- 允許的電子郵件:因為會員註冊時會需要填入信箱,商店可以針對特定的電子郵件下單,給特別的顧客折扣優惠。
使用上限

- 每張折價券的使用上:限制此張折價券的使用數量,如:設定 5,當折價券被使用過 5 次之後,就會自動失效。
- 限制 X 項目的使用上限 :無論購物車內商品的數量為多少,若設定 1 的話,只有一個商品會被套用折扣。
- 每一使用者的使用上限:若設定 1 的話,當使用者有使用過此次折扣之後,之後即使輸入同樣的折扣碼,也沒辦法再次做訂單的折扣優惠。
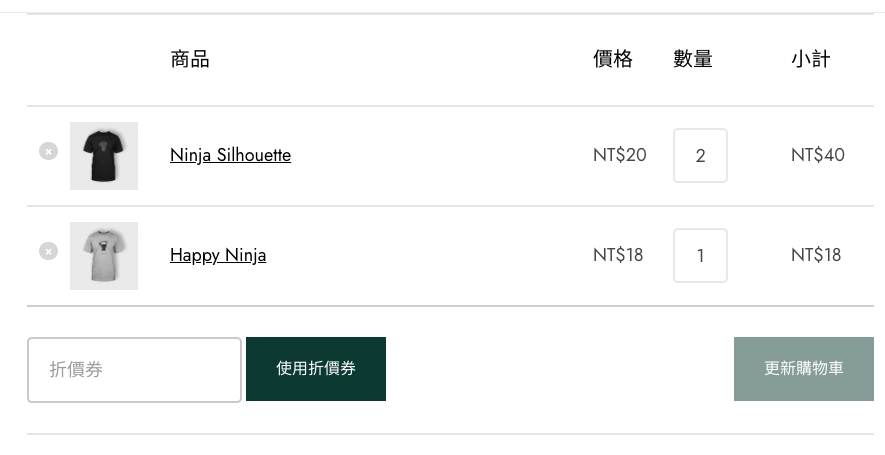
接著,我們來看看前台折抵的狀態。
折價券設定為:每項商品都可以折抵 19 元(固定商品折扣,折價金額輸入 19 )



看到這邊,您可能會覺得奇怪,為什麼一件商品折抵 19 元,三件就是 19*3=57元,為什麼折價券折抵的金額,系統會顯示 $56 元呢?
仔細看一下購物清單,會發現有個商品低於折扣價(商品價格 $18元, coupon 折價 $19),因此最高只能商品的售價,也就是 18 元。
所以系統計算的時候,就會顯示 19+19+18 = 56 元。
Woocommerce 內建的 Coupon 功能就介紹到這邊囉!
之後我們還會繼續分享 Woocommerce 另一款也是 Coupon 的付費外掛「Woocommerce Smart Coupon Plugin」教學文章,如果 Woocommerce 內建 的 Coupon 功能還不能滿足您的需求,那麼或許可以參考 Woocommerce Smart Coupon Plugin 哦!

