今天要介紹的是WordPress的進階編輯器外掛:TinyMCE Advanced
原本的WordPress就已經附帶了編輯器功能了,不過因為WordPress編輯器只提供基礎功能,而且老實說使用上並不方便。但是對於一個會寫Html語法的設計師來說,用編輯器似乎太看不起自已了,自已寫Html不就好了?說真的在WordPress後台更新文章內容的時候,有編輯器會比自已寫語法要來得快速方便許多。網站在建置完成後要有管理員來管理網站內容,如果管理員懂得Html語法的話還好,如果管理員不懂Html語法,那還真是痛苦。所以使用TinyMCE Advanced,可以提供你有如Microsoft Office 般的簡便編輯功能,而且也不需要因為不會語法,但是想要劃個表格而特地去學Html。
安裝TinyMCE Advanced外掛一樣是到後台的外掛->安裝外掛->搜尋關鍵字就找得到,在安裝完成並啟用後不需要做任何設定,編輯器就會直接變成進階編輯器。最明顯的就是多出了上面一排的下拉式選單與一些基礎的快捷圖示。

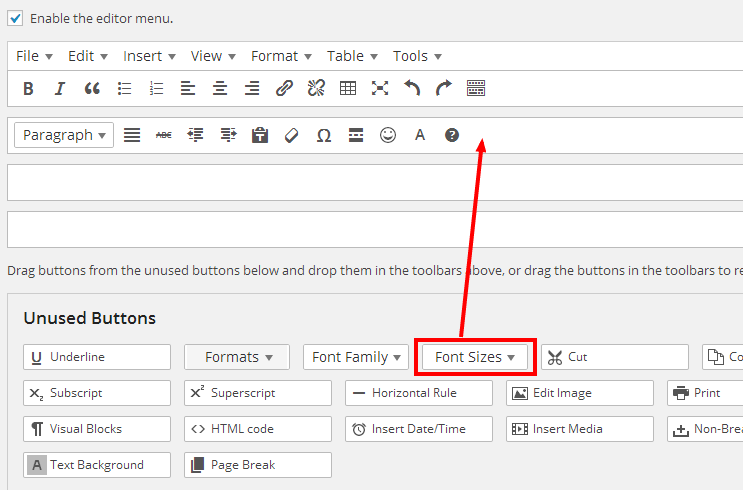
但是每次都用下拉式選單似乎有點麻煩,沒關係,TinyMCE Advanced有提供快捷圖示的功能,只需要到設定->TinyMCE Advanced 進入設定畫面。新增快捷圖示其實很直覺,只要拖拉你想要的功能上去就好了,總共有四行可以放,而且可以自已安排每個圖示的位置。

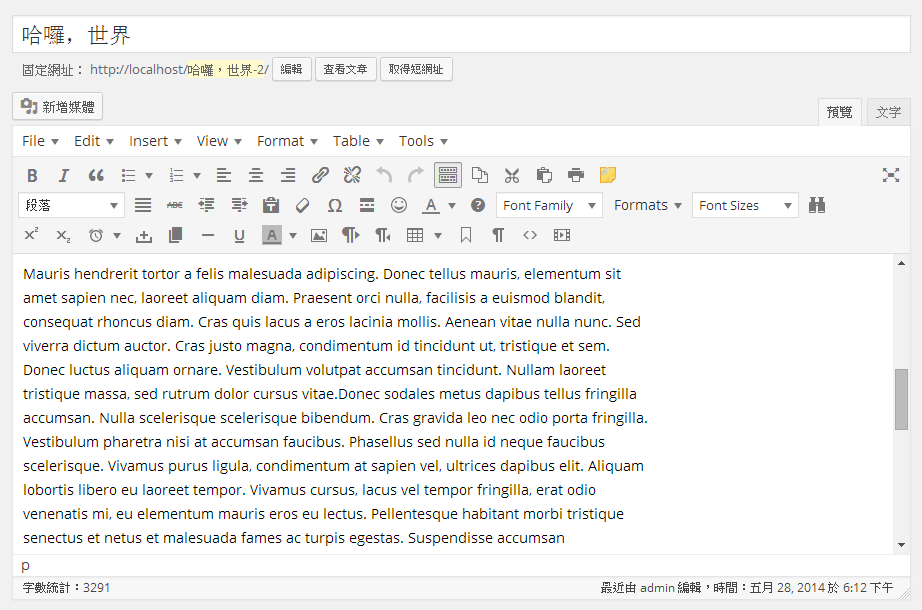
我們試著把所有的快捷圖示加入後,再回到任何一個編輯畫面,我們就可以看到所有的圖示全部顯示了出來了。

按滑鼠右鍵開啟常用目錄(複製貼上都沒了,一點也不常用,幸好可以設定關閉它)

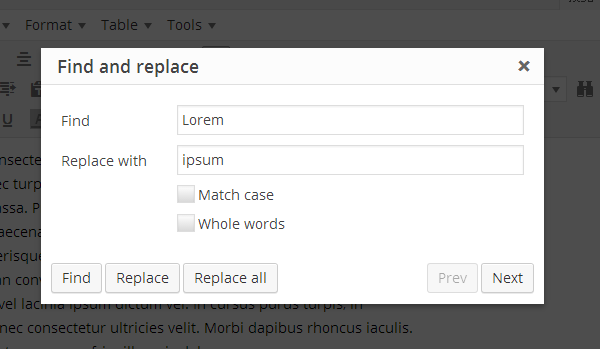
搜尋與取代功能,再方便不過了

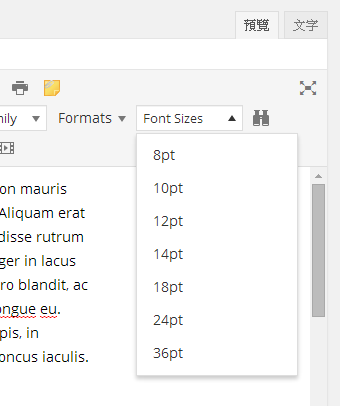
預設的編輯器沒有編輯字體大小功能,現在終於有了

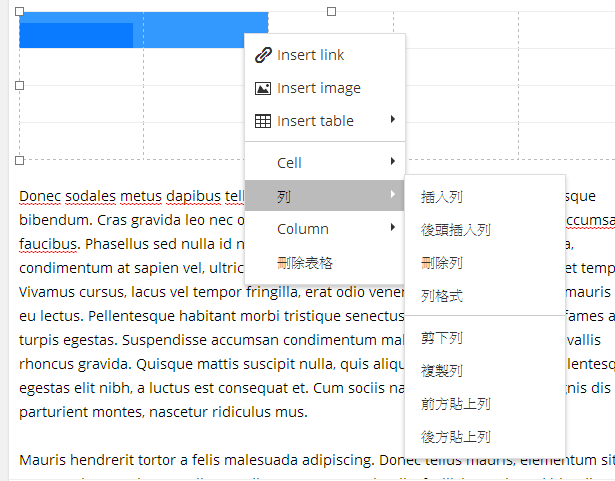
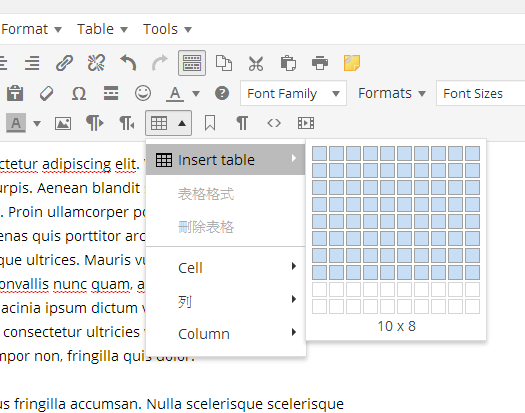
重要的劃表格功能,可以直接用拉的,合併、插入、刪除列也沒問題

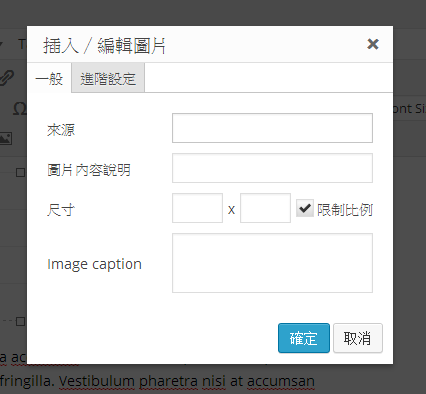
插入/編輯圖片,雖說WordPress本來就可以插入站內的圖片,但是遇到站外圖片連結,還真的需要這項功能

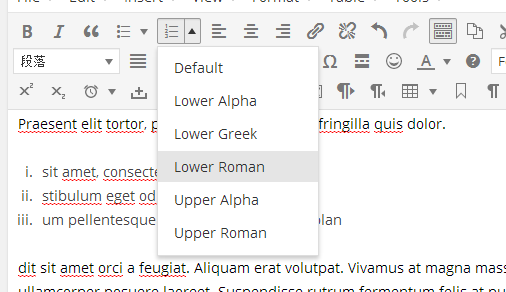
清單可以選樣式了(要開啟設定才行)

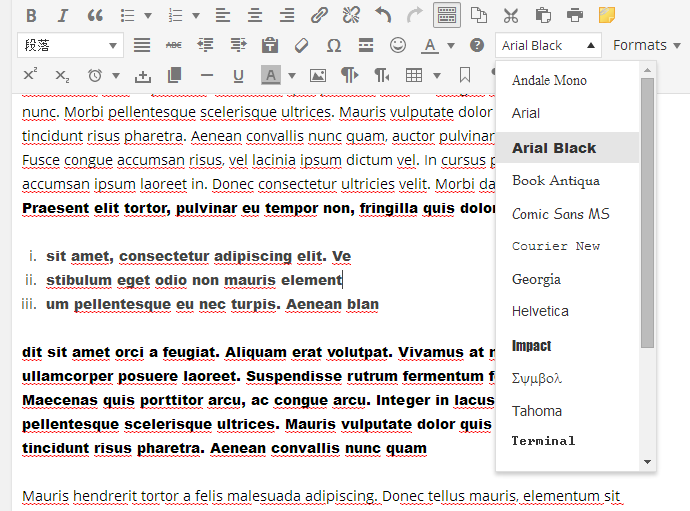
自訂字型(說真的,對中文而言根本沒什麼用)

以上只有簡單的列出一些常用的功能,它還有一些其它的功能像是自訂下拉式選單和快捷鈕的css style,或著如果你想知道有沒有自已要的功能,就自已試試看吧。

