在上一篇文章10 個WordPress網站設計師必知的外掛 – WP Rocket (上篇)我們提到了WP Rocket的好處跟基本設定,這一篇我們將要更深入的探討他的一些進階設定讓大家對這個外掛有一些更深的了解。
WP-Rocket有很多非常有用的設定可以讓您針對您的網站來做最適合的快取設定,讓我們來看看有哪些好用的設定吧
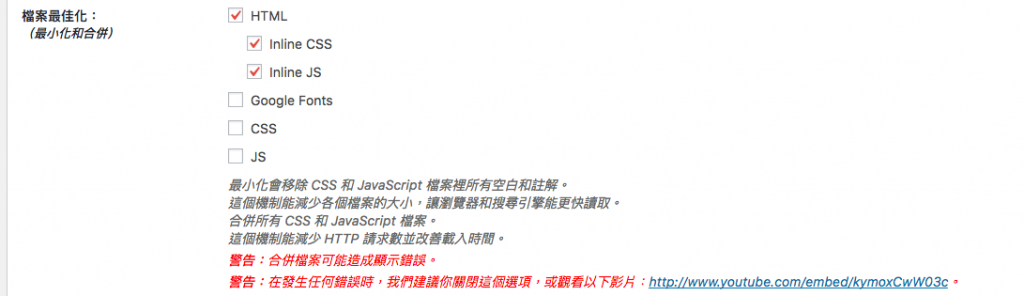
- 檔案最佳化設定
這是在基本選項下面,基本上他可以自動將您的HTML跟javascript還有css檔案最小化以及合併/壓縮,這樣可以減少您網站檔案的大小,除了可以增加Google評分之外,也減少使用者瀏覽網站需要使要到的頻寬以及下載速度。
WP-Rocket提供了下面幾個檔案最佳化的設定,我們建議只勾選HTML, inline css跟inline js,因為大部分的外掛以及主題都已經將他們的js跟css檔案壓縮過了,如果再進一步壓縮的話可能會造成網站顯示錯誤。

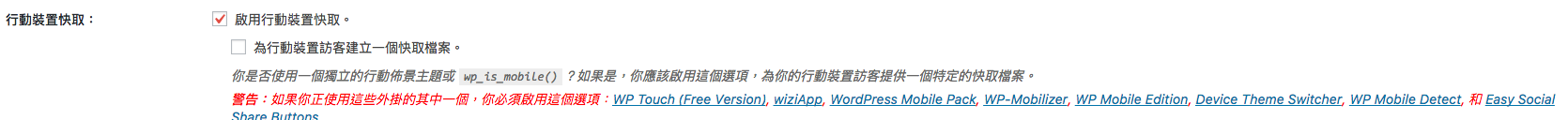
- 行動裝置快取
這個基本上我們是建議把它勾取起來,讓行動裝置使用者也可以得到較好的瀏覽經驗,通常一般的主題都是用RWD來設計網站所以不會有什麼問題,但是如果您使用的外掛或是套版有使用到為行動裝置特別做不同的版面配置的話,那你可能要加勾“為行動裝置訪客建立一個快取檔案”。下面是我們的建議設定:

- 為登入使用者建立快取
預設的設定是不為登入使用者建立快取的,但是如果您的網站並沒有會員的功能或是WooCommerce功能,可以勾選此項讓wp-rocket也為登入的使用者建立快取檔案。這部分要請您的網站工程師好好依照您的網站功能以及主題,外掛的使用來進行評估。即使是WooCommerce網站,如果是有按照WooCommerce規範建立的網站還是可以勾選這個選項,因為大部分 WooCommerce動態的元件都是用ajax load的所以不會有快取問題 (wp-rocket會自動將購物車,結帳以及會員頁面排除在快取之外)。 - 為使用 SSL 協定(https://)的頁面建立快取
如果您的網站有SSL的話,建議勾取。 - 快取清理週期
這個非常重要也非常好用,預設的快取清理週期是24小時,也就是說網站的快取會在24小時候自動更新,如果您的網站並沒有動態頁面(首頁不算)的話那可以把這個數字改成0(無限期)。當您更新頁面資料的時候wp-rocket是會自動更新該頁面的快取的,如果您的網站有動態頁面(文章列表或是其他動態顯示的區塊)的話,那也是可以藉由搭配下面的進階設定來達到最好的快取效果。 - 當更新文章時,清除以下頁面快取(進階設定)
這個設定也非常好用,跟快取清理週期設定是我覺得wp-rocket最重要的一個設定,有的時候有些頁面的內容並不是從該頁面來的,而是抓取其他頁面或是文章/物件的資料,比如說文章列表頁面,作品集頁面還有員工列表頁面之類的,這就是我們上面所說的動態頁面,在這個情況下有的時候你更新那些文章/物件的時候,這些動態頁面的快取並不會被更新到。wp-rocket可以讓將這些列表頁面加到設定裡,可以確保每次只要有文章,頁面或是其他文章類別被更新的時候,這些頁面的快取都會被自動更新。如果需要wp-rocket幫您自動清除頁面快取,只需要將頁面的連結位址(path)加到欄位裡就可以了。
wp-rocket的設定還有很多,這邊我們只挑幾個覺得很好用的出來討論,如果大家對於這個外掛有其他問題可以到他們的官網看他們的使用說明,有任何wp-rocket使用上的問題也歡迎聯絡我們喔。
因創科技所製作和維護的網站都會幫您主動安裝以及設定WP Rocket,當然外掛的費用是由我們來吸收,希望我們的用心可以讓你們的網站可以更傑出並且為你們帶來最好的效益。

