上一篇我們簡單的介紹了 CDN 以及 CDN 在 WordPress 上的運用,今天筆者就以實作的方式教各位,如何利用 WP-Rocket 跟 CloudFront 來將網站所有的圖片改由 CDN 來下載。
在此筆者就不詳述如何新增 AWS 的帳號了,各位可點擊下方的 AWS 網址,前往頁面進行註冊。
當你的AWS帳號都設定完畢後,可以經由他們的介面開始建立CDN。
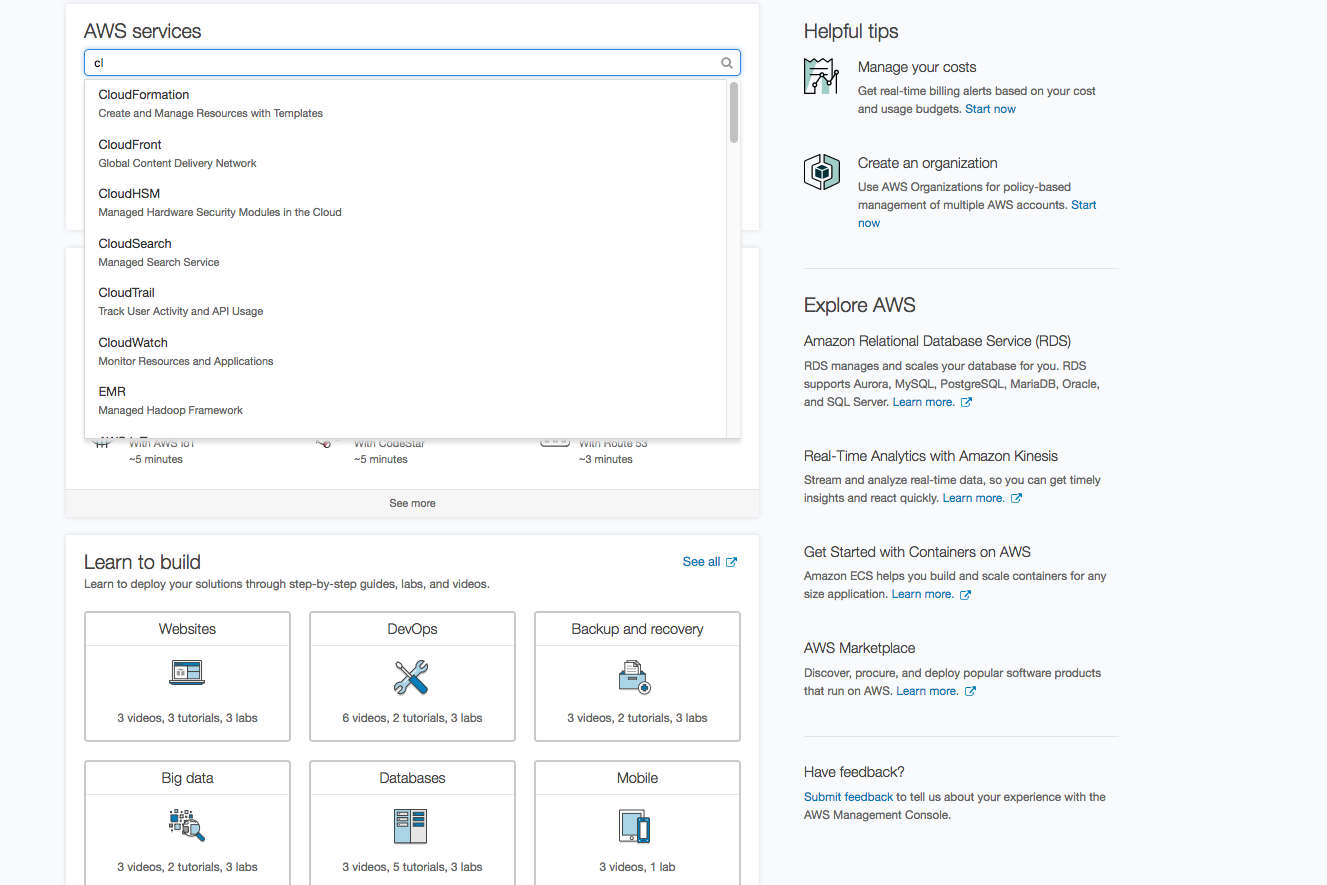
- 如果你找不到CDN的管理介面,可以在搜尋的方塊中輸入 “cloudfront” 關鍵字進行搜尋。

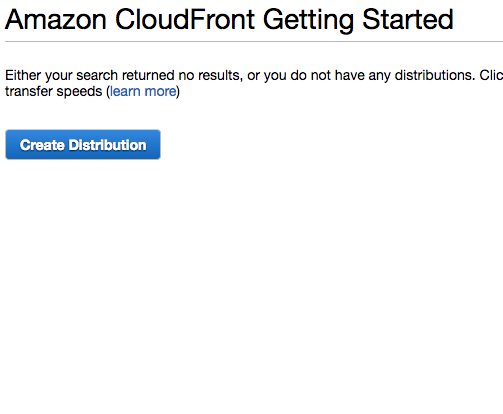
- 點擊 “CloudFront” 選項以前往 CloudFront 的管理介面,此時點選 “Create Distribution” 按鈕來建立你的第一個CDN。

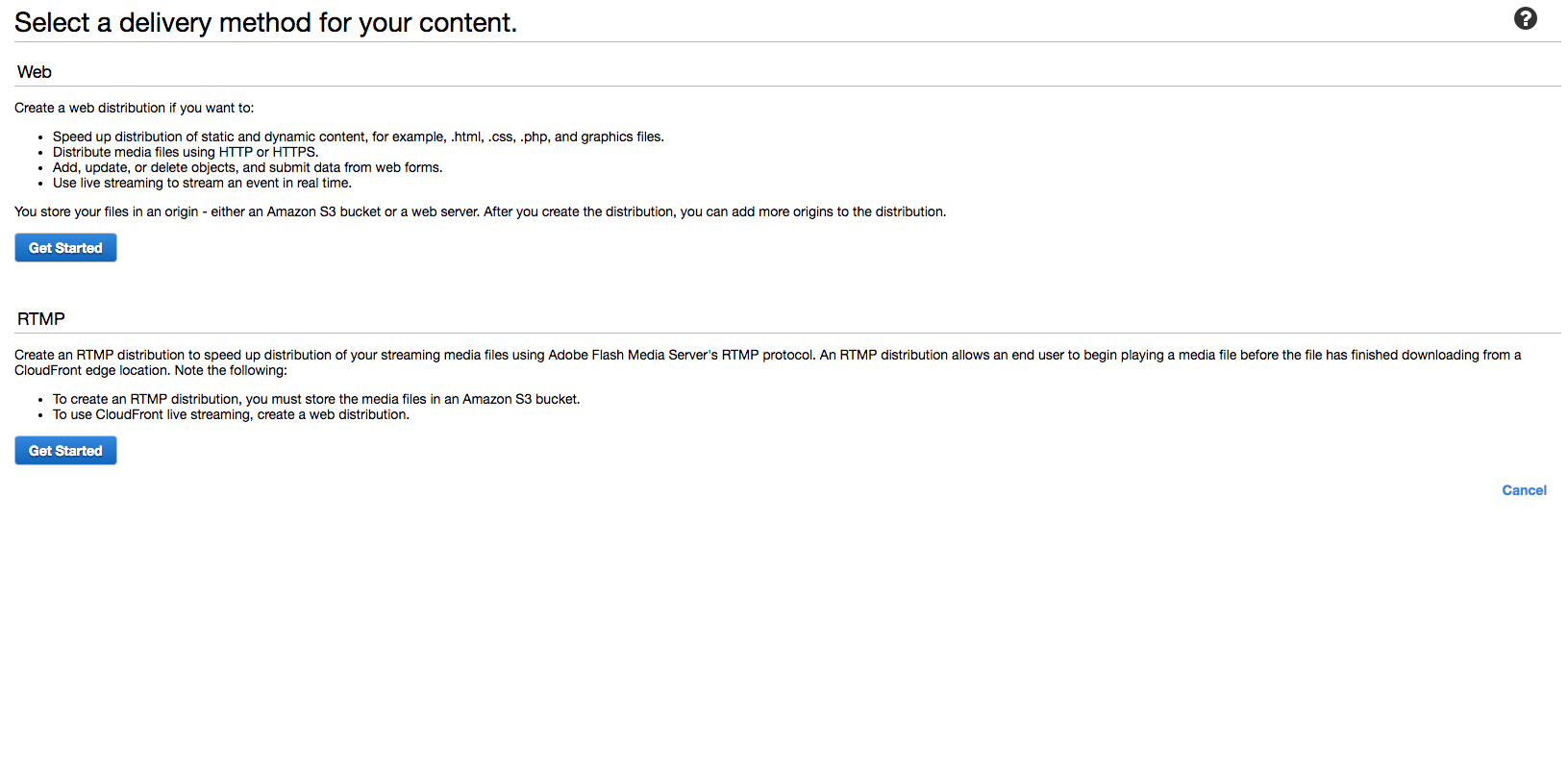
- 此時頁面會詢問你是要選擇 “Web” 或是 “RTMP”,我們點擊 Web 下的 “Get Start” 按鈕。

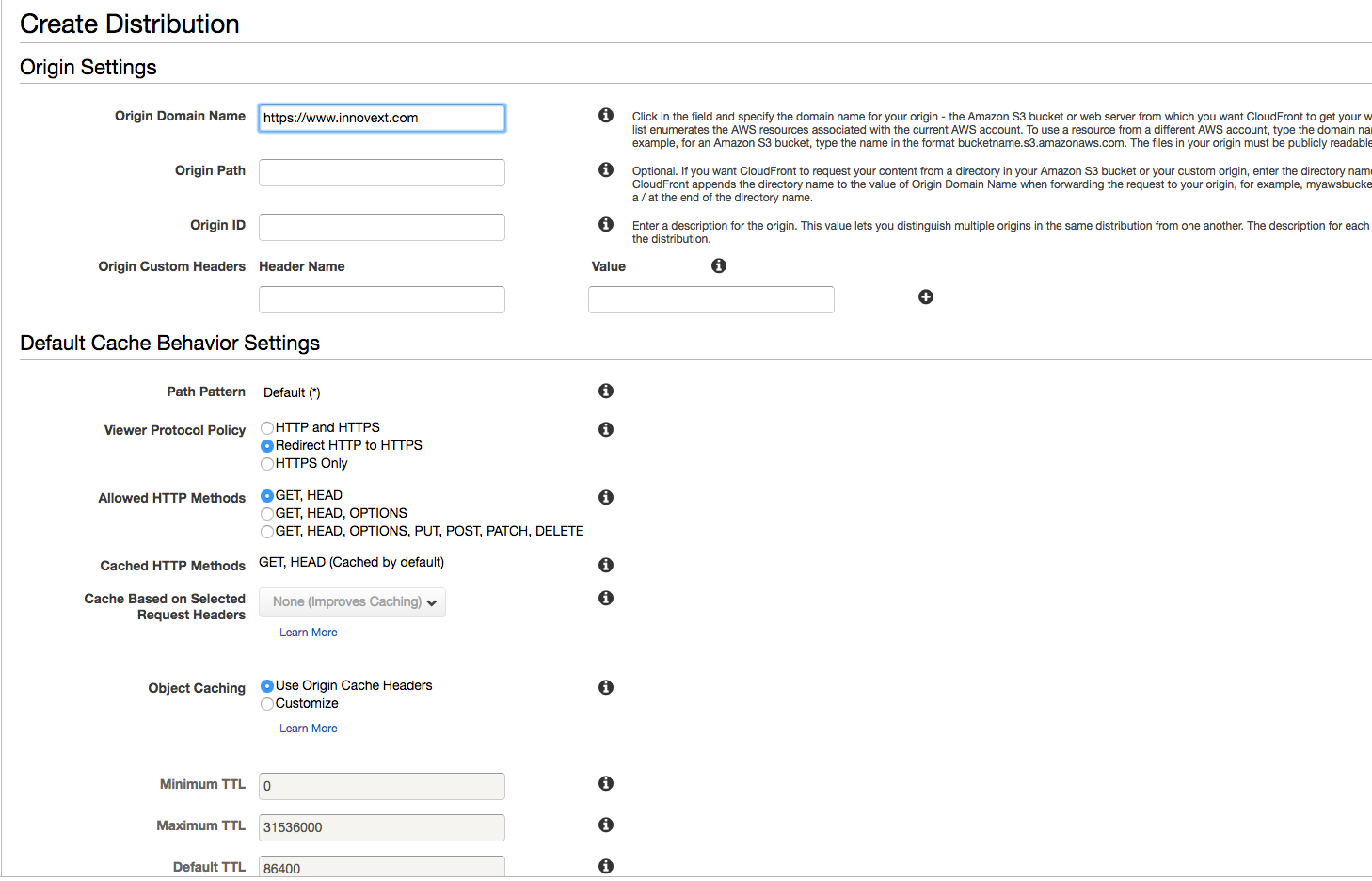
- 當頁面跳轉到 CDN 的設定頁面。若你不需要特別設定的話,只要在 Original Domain Name 欄位中加入你的網址即可(這個欄位就是告訴AWS要去哪一個地方抓你原始的檔案跟圖片來做傳遞,通常都會是你的網址,如果你是把圖片都放在S3上的話那您就需要放S3的網址)。填寫該欄位後,點擊 “Create Distribution” 按鈕來建立你的CDN。

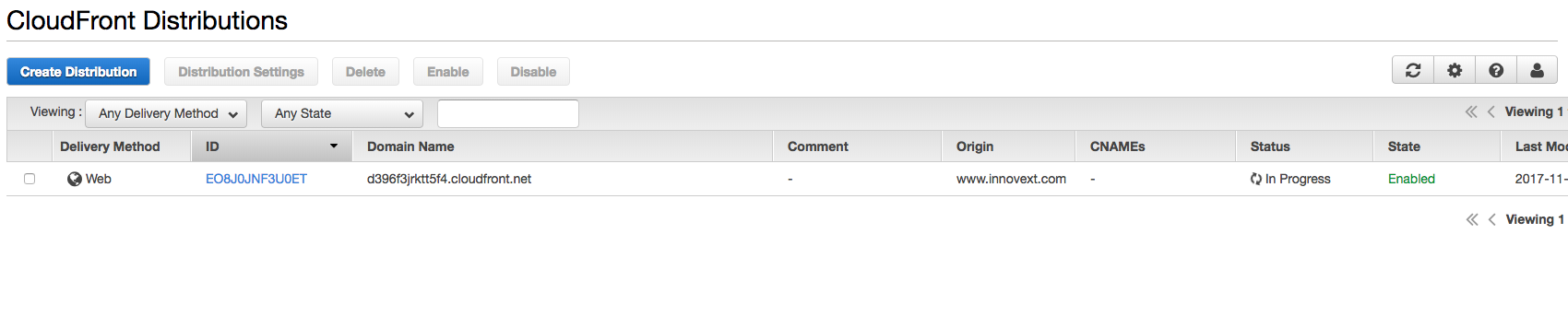
- 接下來頁面會被帶到CDN列表,此時頁面中會列出你剛所設定的CDN,顯示為 “正在建立中(In Progress)”,稍微等待幾分鐘後,當狀態變成 “Deployed” 後就算已經完成。
完後後,將 Domain Name 選項內的 CDN 網址進行複製。

- AWS 到此就設定完成了,接下來就是要設定 WP-Rocket 的部分。
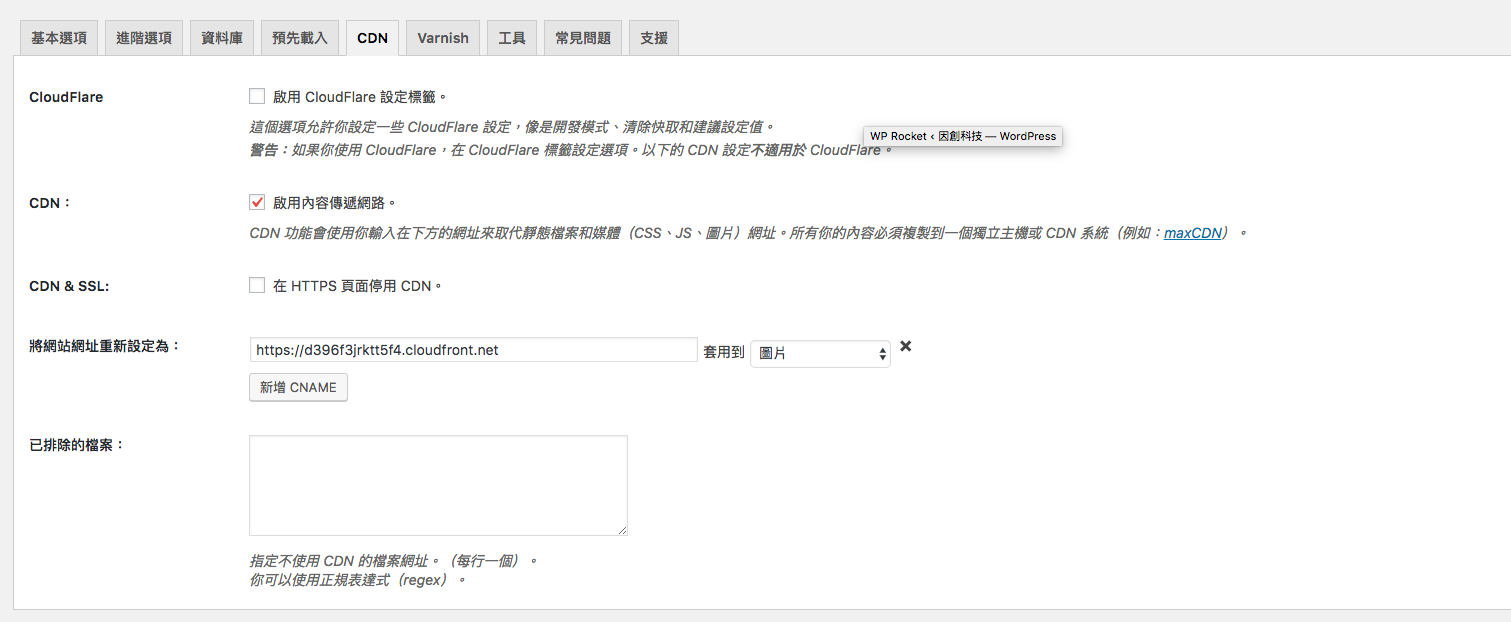
- WP-Rocket 這一部分非常簡單。我們進入 WP-Rocket 的設定頁面後會看到 CDN 的設定選項。
進到 CDN 選項頁面後,勾選 “啟用內容傳遞網路(CDN)”,並在將網站網址重新設定為:選項中,將複製下來的 CDN 網址貼上,最後將套用到選項改為圖片(你也可以選擇所有檔案,但是如果之後更新檔案會因為 CDN 快取的關係比較慢有作用,因此這邊建議只要套用圖片就好)。設定完成之後點選 “儲存變更” 並且清除你的快取。

- 設定完成!你的網站圖片將開始改由 CDN來傳遞,此時你可以到網站去檢查圖片網址是否都被取代成你的CDN網址,如果有的話就代表 CDN 已經正常運作。往後 AWS 會將圖片快取在不同地區的資料中心,並且由離瀏覽用戶最近的資料中心來提供用戶下載圖片,藉此給予用戶更快速良好的網站瀏覽經驗。

