如何將 React 跟 WordPress 做結合?
只要有在關注前端或是網路科技的同伴都一定聽過 React,React 是由 Facebook 團隊開發的一個 JS Library,React 的主要優點為它運用元件化思考,讓元件有封裝並能夠重複使用的特性,程式碼也容易維護,近年來在前端開發佔有非常重要的地位。
因創團隊近幾年也開始接觸學習 React,不斷的在思考如何將 React 與 WordPress 做結合,甚至是用 React 來開發 WordPress 網站(題外話,WordPress 的 Block Editor 也是用 React),如果可以用 React 來解決目前 WordPress 的痛點那就更完美了。
WordPress 的痛點
1. 市占率高,開源程式碼,容易成為駭客攻擊對象
目前大家對 WordPress 最常出現的疑問應該是安全性了,雖然因創科技開發的網站都是客製化主題,外掛數量相對套版網站少很多(外掛數量越多安全性漏洞越多),但是不可否認 WordPress 網站還是會常常成為駭客攻擊的對象。
2. 速度以及穩定性優化
大部分的 WordPress 網站都是用套版製作的,因此常常會需要很多外掛來達成客戶需求,外掛一多,網站需要跑比較多的程式,自然會需要比較久的時間,對網站速度會有很大影響。雖然客製化網站加上 HTML 的快取快掛以及 CDN 應用,大部分網站的速度表現都很優秀,但是如果可以把整個網站都掛在 CDN 上相信會有更好的效果。
React + WordPress
如何使用 React 來解決上面提到的痛點,而不是只是為了用 React 而用 React,是我們不斷思考的方向,如果直接用 React 由前端經由 API 取得資料 Render 頁面,那其實不能解決所有問題,因為 API 的連結還是會把後台的網址透漏出來,而且這樣的做法只會加快初始的空白頁面載入速度,還是需要等 API 回傳資料來 Render 網站,Client Side Rendering 對 SEO 也可能會有負面的影響。
SSR(Server-Side Rendering)
為了解決 Client-Side Rendering 對 SEO 造成的負面影響,前端工程師開始使用 Server-Side Rendering(SSR)的技術,SSR 指的其實就是先將頁面在 Server 端 Render 出來再送給使用者,聽起來跟原本的 WordPress 做法有點像,但是是用 React 來寫,SSR 可以解決對 SEO 的負面影響,也可以保留 React 語法。
另外一個技術叫 SSG(static-site generation),也是在 Server 端先將頁面產生出來,但是相對於 SSR 是在 Run Time 產生頁面,SSG 會在 Build Time 就將頁面都先處理好,雖然會增加 Build Time 的時間跟資源,但是使用者不需要在造訪頁面的時候等伺服器產生頁面,體驗上會更加快速。
市面上其實已經有專為 WordPress 打造的 React 前端 Framework,像是 Frontity,不過既然要前後端分開了,我們希望找一個不限制於只能用在 WordPress 的解決方案,而且市占率要高,教學或是分享文件要齊全,重點是能夠將整個網站前端以及 Mirco Services 推到 Edge 去,簡單的來說就是最近很流行的 Jamstack,以現階段來說,Frontity 應該還不完全算是 Jamstack 的架構(我們沒有用過 Frontity 所以可能會有誤解)。
Next.js
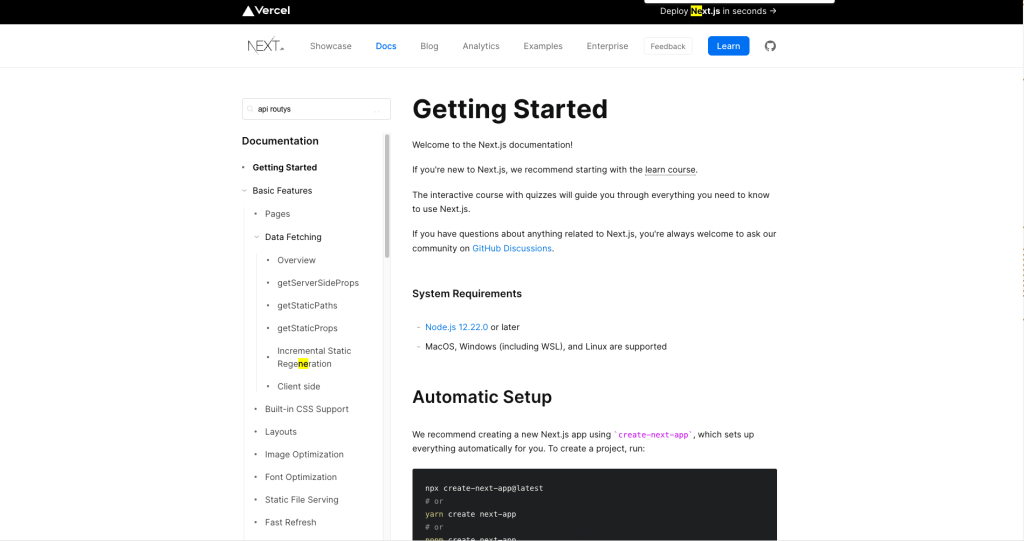
講了那麼多前言,終於來到重點,就在大家還在苦惱怎麼把 React 有效地應用在 WordPress 上的時候,澳洲前端工程師 Chris 分享了一個連結:https://nextjs.org/examples,Next.js 提供了一個簡單的 WordPress 範例,利用 GraphQL 來抓取 WordPress 的資料,並且用 SSR/SSG 的方式來 Pre Render 頁面。
我們先找了一個最簡單的網站,使用 Next.js 來開發做 POC(Prove of Concept),結果讓人十分驚訝,Next.js 的架構非常清楚易懂,也提供了許多的教學文件,而且有幾個很重要的 Feature 是可以解決上面提到的痛點,我這邊列出幾個我覺得 Next.js 很棒的地方:

Next.js 有非常清楚詳細的教學文件
1. Pre-rendering
Next.js 提供兩種 Pre-rendering 的功能,一種是 SSG(在 Build Time 的時候就將所有頁面都先產生出來),另一種為 SSR(在使用者要求的時候才產生 HTML 頁面)。
如果是為了速度跟 SEO,當然是比較建議 SSG,但是 SSG 的問題就是更新內容不易,而 Next.js 12 版之後的 On-demand revalidate 功能就非常重要。

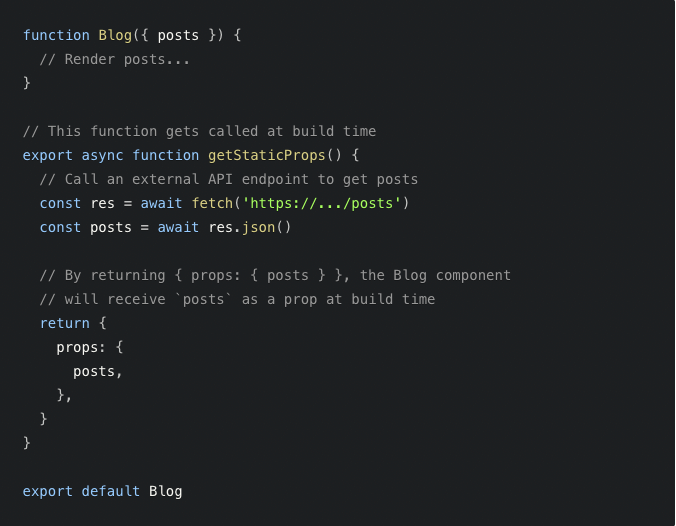
利用 getStaticProps 來抓取資料範例
2. Incremental Static Regeneration
會使用 WordPress 的客戶大部分都有經常更新網站內容的需求,所以前端能即時更新內容是非常重要的,而 Next.js 提供了幾種非常有用功能,讓我們可以根據自己的需求去設定如何更新前端網頁的內容。
3. API Routes
這是一個非常重要的功能,解決 WordPress 安全性的問題,Next.js 提供讓我們可以自訂 API Endpoint 的功能,當前端有需要跟後端聯繫的時候,不管是送資料或是拉資料,都可以經過我們自訂的 API Endpoint 來處理,然後我們的 API Handler 再將需求送給真正的 WordPress 連結,這樣做有一個非常大的好處,就是 WordPress 的連結是隱密的,使用者或是駭客無法由前端看到真正後台的連結。
API Routes 也能處理很多一些比較小的服務,例如表單的資料驗證之類的,可以減少後台的資源使用。

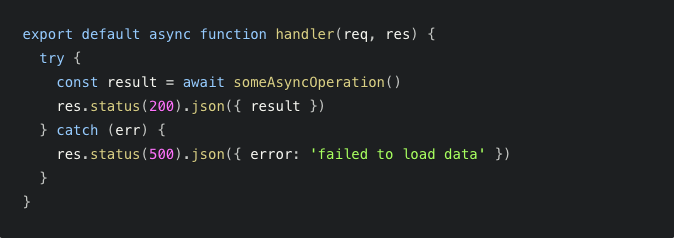
API Handler
4. CDN
這也是一個可以解決上面提到痛點的功能,如果你用 Vercel 或是 Netlify 來部署 Next.js 專案,網站的靜態網頁將會被推上 CDN 的節點上,簡單的來說,整個前端網站都會掛在 CDN 上面。理論上來說,從世界各地的 Time to First Byte(TTFB)都會很快,而且穩定性會非常高,網站也不會有 Downtime,更不用說可以承受非常巨大的流量。
你得到它了嗎?用 Next.js 來做 WordPress 的前端可以讓網站變得又快又安全!
Next.js 提供的功能還不止這些,有興趣的人可以到他們官網去看看,而我們正在開發第一個正式的 Next.js + WordPress 網站,也會在下一篇文章跟大家分享更多我們的經驗以及結果。
