簡易商品是WooCommerce最基礎的商品型式,我們在這裡要教大家如何新增簡易商品。
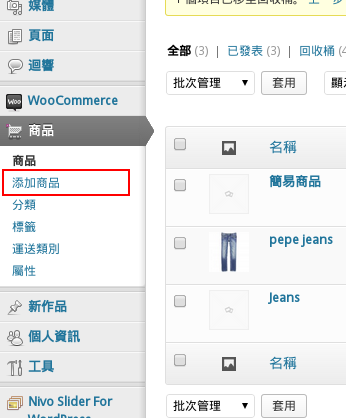
進入商品列表頁

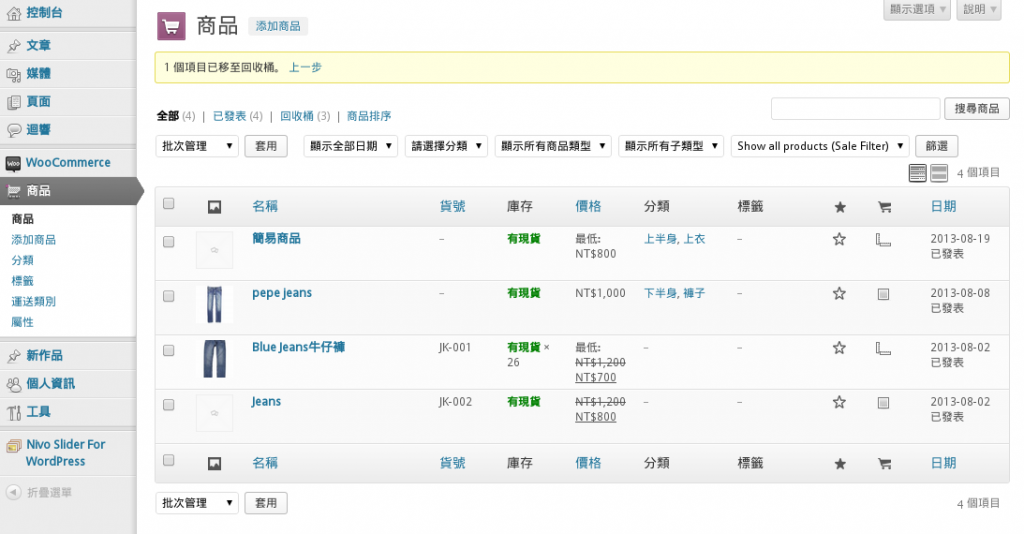
按下商品後所看到的商品頁

可以在左方選單或商品頁的上方選擇添加商品
進入新增商品頁後,在這裡可以輸入你的商品名稱、商品描述、商品資料、簡短敘述、分類
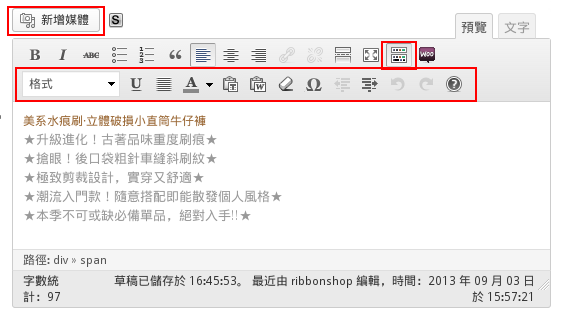
商品描述
在這裡可以利用顯示/隱藏進階工具來設定字體的顏色、大小,並可由“新增媒體“上傳照片。注意:在這裡加入的商品照片會與圖文放在一起。想要上傳商品的"封面"照片,請設置特色圖片。
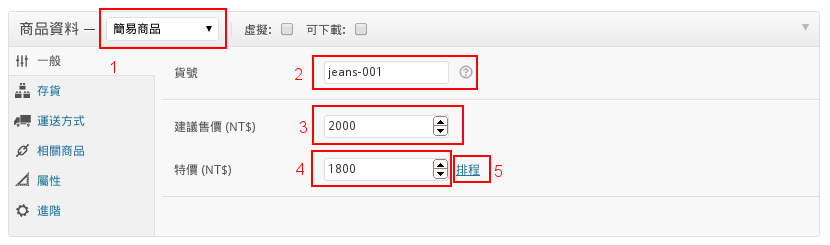
商品資料
- 選擇簡易商品
- 輸入貨號(可不填)
- 輸入建議售價(原價)
- 輸入特價(特價時使用)
- 選擇時程來設定特價時段(可不設定)
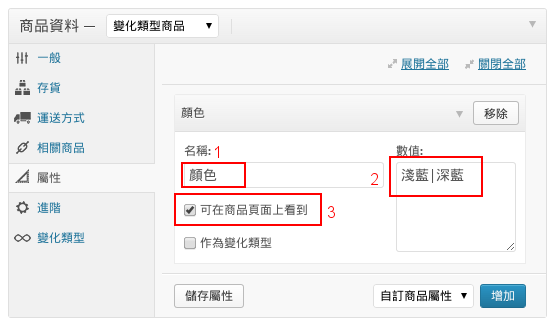
商品屬性
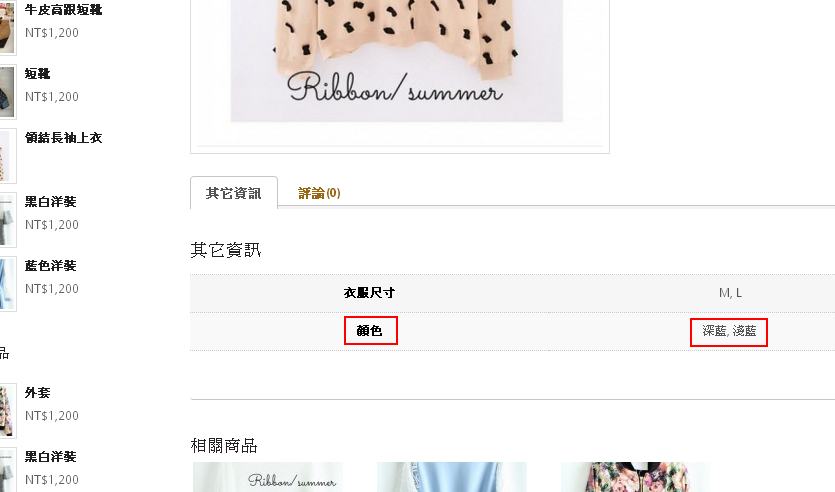
想要在前台顯示目前商品的尺寸(S、M、L)、顏色(藍色、粉紅)等屬性可在這裡設置
- 按增加
- 輸入屬性名稱,例如:顏色
- 輸入數值,用 ” | ” (這不是” I “,也不是 ” L “,而是shift+反斜線)來分隔數值,例如:淺藍|深藍
- 勾選可在商品頁面上看到
- 按儲存屬性
在前台商品頁看到的結果
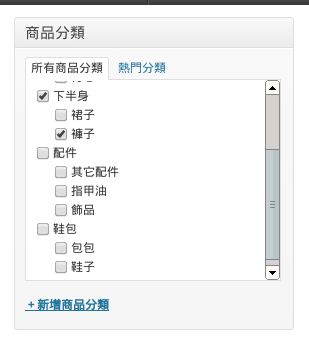
分類
選擇想要的商品分類(可複選)
商品標籤
商品標籤跟分類很像,但是通常沒有制式規定。可以自己輸入要用的短名詞,例如:長筒,藍色
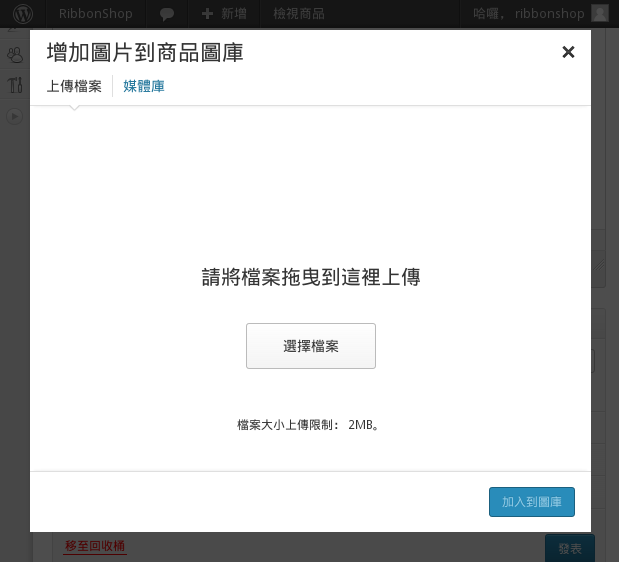
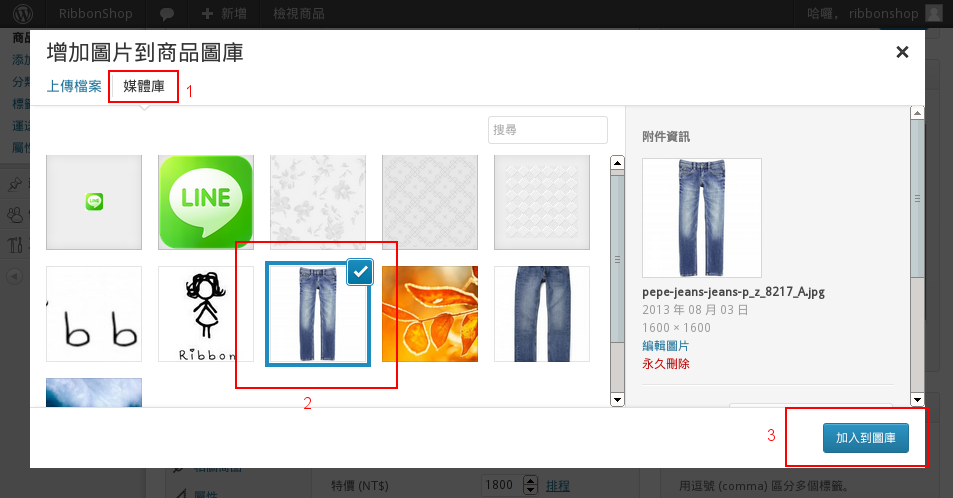
商品圖庫
可上傳圖片或將檔案拖曳到其中
- 媒體庫裡可以看到自己所有上傳過的圖片
- 選擇想要加入的商品照片
- 加入
所有資料設定完成之後選擇發表,再到網站前台就可以看到你最新發佈的商品囉!