Gravity Forms是非常優秀的視覺化表單建立工具,它可以讓你輕鬆的建立表單而不需要程式基礎,而且當接收到使用者所送出的表單時,還可以在後台做紀錄與管理。它整合了多種第三方服務以及熱門的網頁應用程式和線上服務,在擴充性上非常靈活,是相當受到歡迎的一項付費外掛。
建立表單
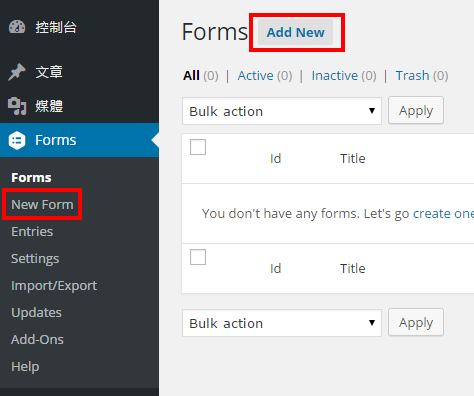
在安裝好外掛後,你可以在後台的左邊看到Forms,選擇New Form或是在Forms裡面按下Add new來新增一個表單,它會跳出視窗來請你輸入表單標題和表單敘述。

新增表單

填寫表單資訊
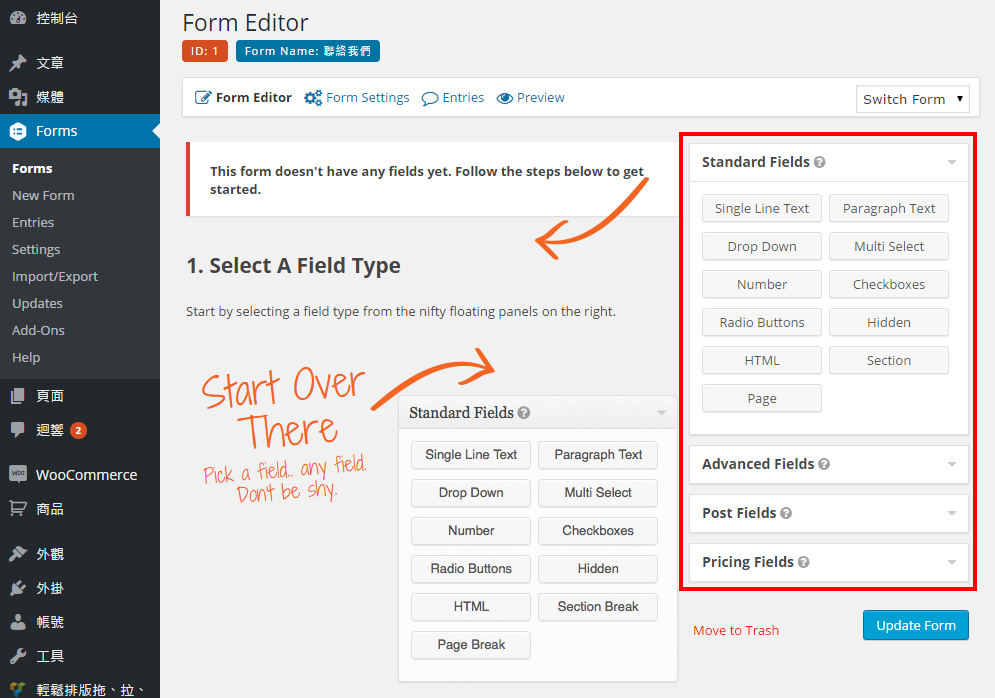
按下Create Form後會進到表單編輯頁面,這時你可以看目前並沒有任何的欄位,它跟你介紹該如何新增表單欄位。基本上你可以看到右邊的區塊每按下一個按鈕,它就會加入一個欄位。
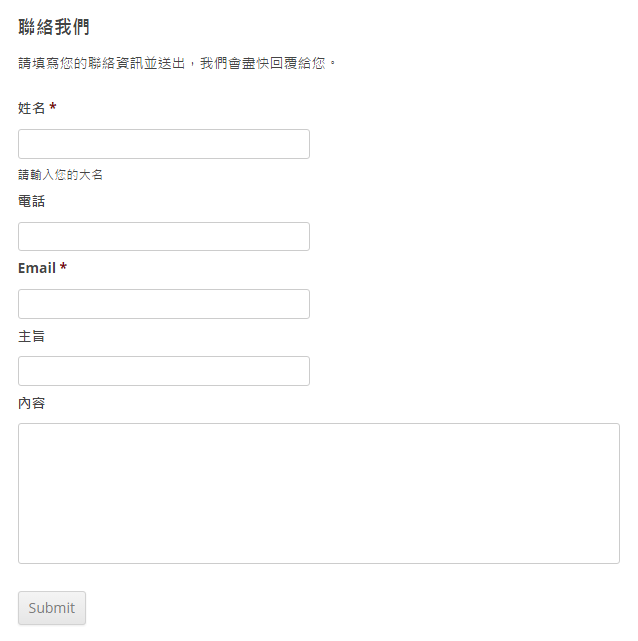
我們聯絡表單需要的欄位有:
- 姓名(必填)
- Email(必填)
- 電話
- 主旨
- 內容(必填)
現在我們要新增一個姓名欄位,我們可以使用Advanced Fields裡面的Name,或是Standard Fields裡面的Single Line Text也可以。由於Name的欄位形式是西式,也就是名在前、姓在後而且兩欄是分開的,但是我們要的是中式,所以在這邊我們選擇最基本的Single Line Text。
接下來你可以看到左邊出現了一個新增的欄位

新增Single Line Text
由於它現在還沒被設定好,我們把滑鼠移到上方時它就會轉變成下圖的樣子

滑鼠移到欄位上方
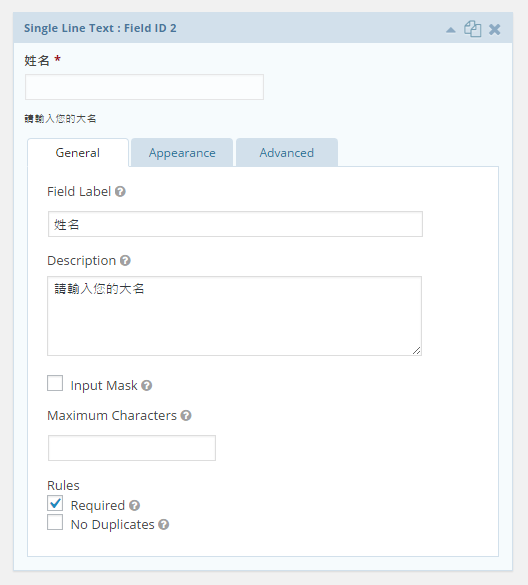
在欄位上方任何一個位置按下滑鼠,它就會展開設定,你現在可以輸入需要的欄位Field Label、Description。由於這個是必填,所以記得要勾選Required。

設定表單欄位
接下來我們繼續新增我們所需要的欄位
- 姓名 : Standard Fields->Single Line Text
- Email : Advanced Fields->Email
- 電話 : Advanced Fields->Phone (Phone format 要選 International)
- 主旨 : Standard Fields->Single Line Text
- 內容 : Standard Fields->Paragraph Text
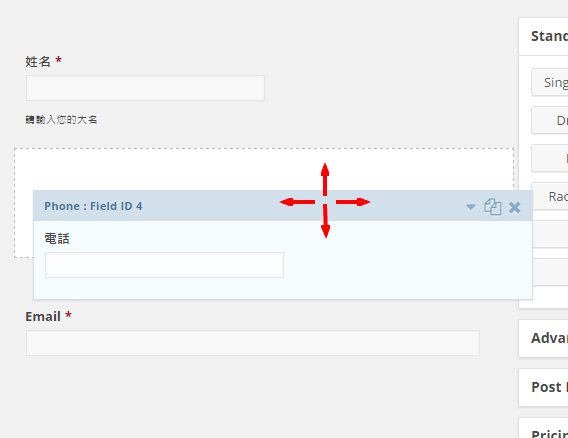
現在我們己經設定好我們的所需欄位了,可是如果你想要變換一下位置的話,該怎麼辦好呢? 其實它就跟WordPress介面一樣的操作法,把滑鼠移到欄位上方,它會顯示移動圖示,這時你就可以用拖曳的方式來重新安排欄位順序。

滑鼠拖曳移動欄位
這時我們己經做好表單了,先按下Update Form來儲存表單資訊。
小提示 Single Line Text 可以用來做任何需要輸入字串的欄位
表單設定
接下來就是設定一下使用者在前台填完表單後所會看到的確認訊息、送出表單後的信件會寄到哪個信箱…等。
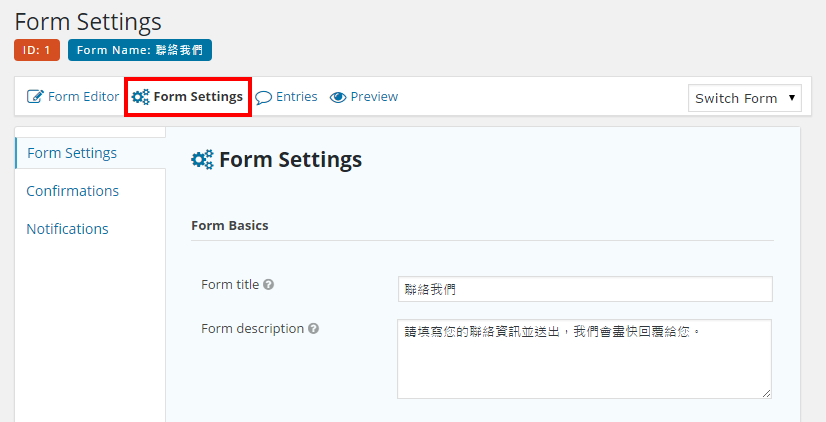
按下上方的Form Settings,我們會跳到表單設定頁裡,這時候你看到的就是所有表單相關的設定資訊,原本的標題、敘述都可以在這裡做修改。

表單設定頁
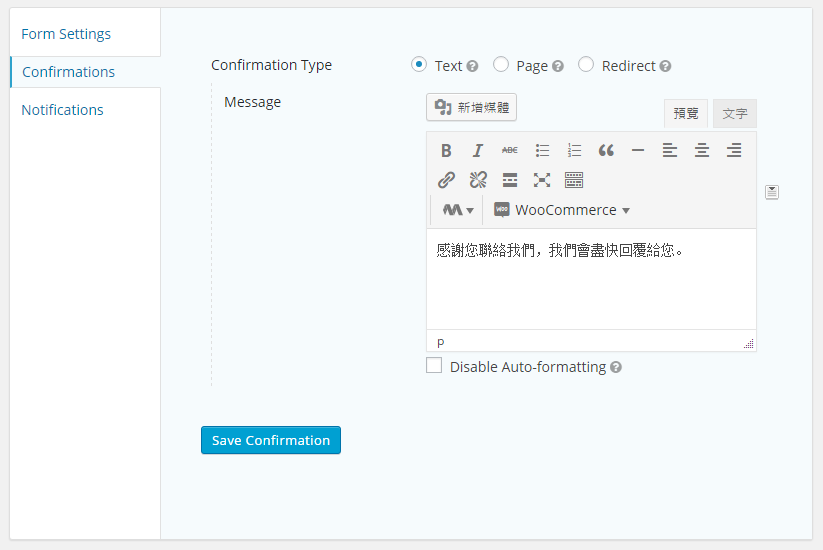
按下Confirmations來進入確認訊息設定頁,這時你看到有一個Default Confirmation的訊息設定選項,再進入該設定選項。進入後你可以設定在使用者送出表單後的所得到確認訊息,你也可以選擇Confirmation Type來轉到不同頁面或是其它網址。

設定確認訊息
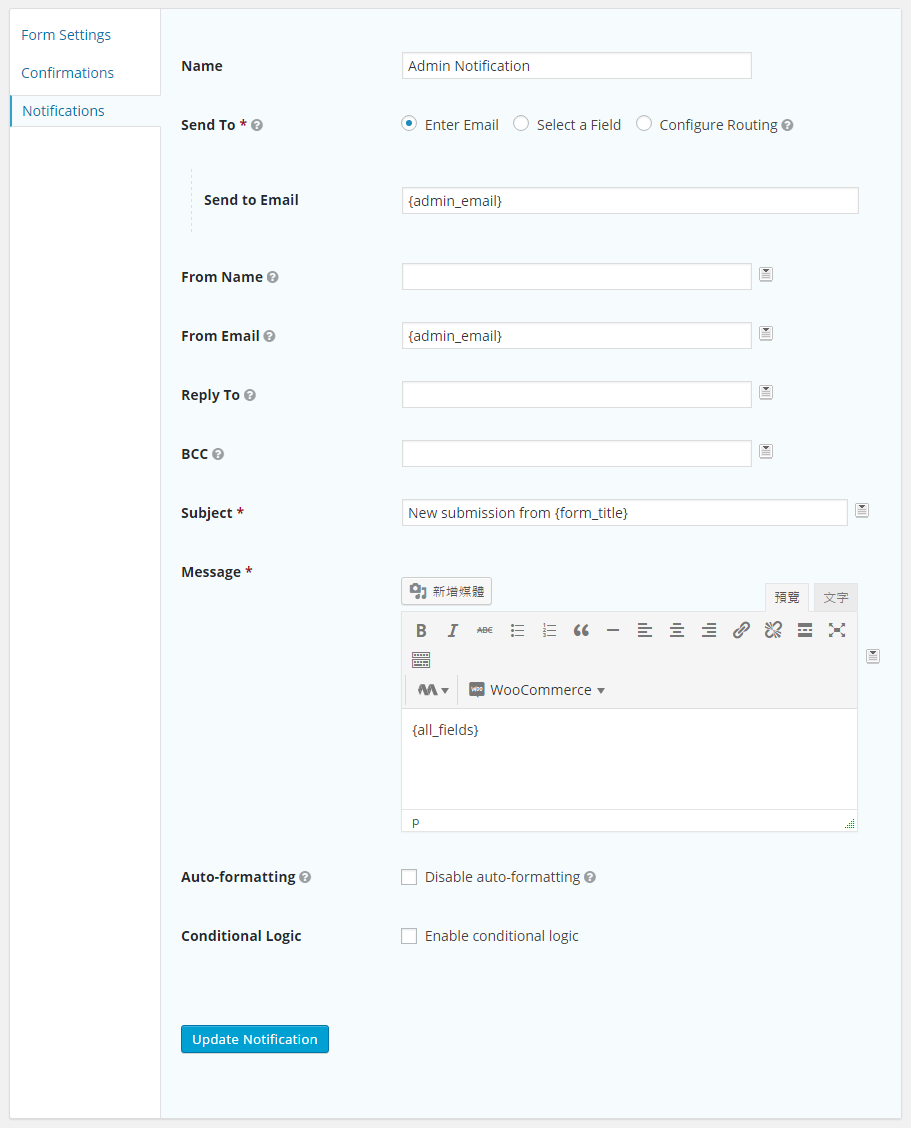
再來是設定通知信件資訊,這是為了讓表單填完時可以寄到你要的信箱地址。到Form Settings 底下的 Notifications頁面,進入預設的Admin Notification。
在信件通知訊息設定頁裡,你最主要的就是確定Send to Email,這是設定把使用者所填寫的表單送給誰預設是{admin_email} ,這指的是它會自動抓取WordPress的系統管理員Email。如果你要寄到的信箱不是系統管理員Email,那你可以在這邊改掉它。
而From Email則是寄到收件者的信箱時所要顯示的寄件者,在這裡我們要設定的是填寫表單的使用者的信箱。你可以先把From Email裡的值先刪掉,然後在該設定欄位的右方按下按妞,再選擇Email的欄位,按下去後你會看到像是這種的設定值產生{Email:3} ,Gravity Forms到時候寄信出去時就會自動解析該欄位來取得相應的值。
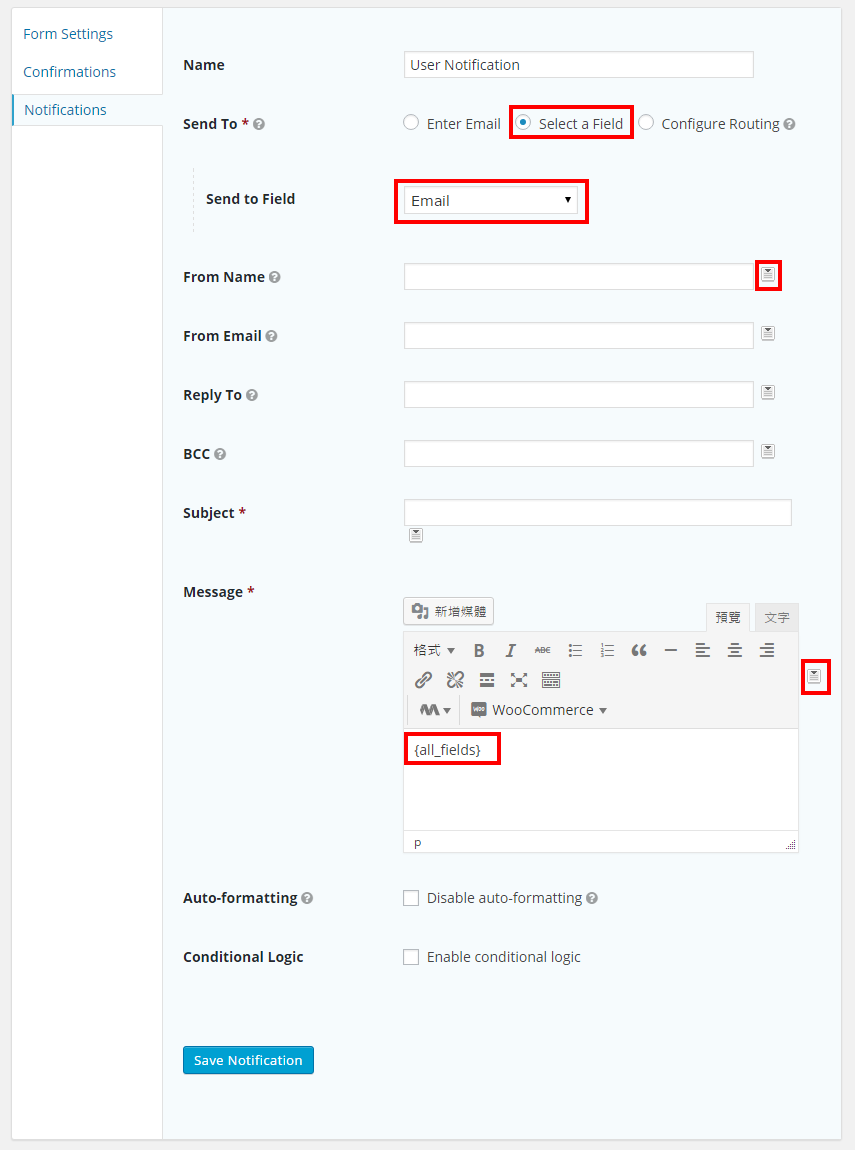
如果你想要把使用者填好的表單寄給他自己供確認的話,你可以再新增一個Notification,把Send to 設為Select a field,這時就是選擇表單的Email 欄位,其餘的欄位可以按下右邊的小按鈕來選取設定值。

新增通知信件設定
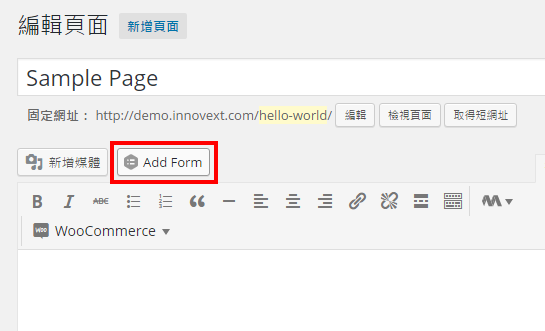
既然表單己經完成了,該怎麼把它放到前台給使用者看到呢? 可以編輯任何一個頁面(Page)或是新增一個頁面,然後在頁面編輯器的上方可以看到Add Form的按鈕

加入表單鈕
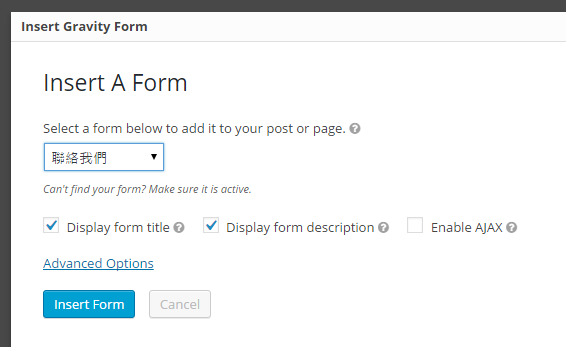
按下Add Form後會跳出一個選擇表單的視窗,
Display form title、Display form description就不多說了,Enable Ajax指的是使用者填寫完表單後如果按下送出,是否會以Ajax型式送出。勾選的話,送出表單時瀏覽器不會重新載入一次,表單會直接送出。
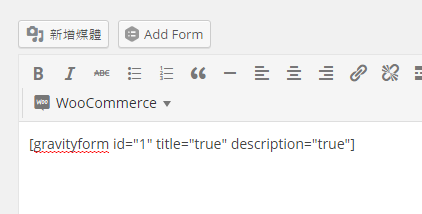
設定完後我們按下Insert Form來送出表單,再儲存/更新頁面,這時你若到這個頁面的前台,就可以看到製作好的表單了。

插入表單設定

在內容編輯器裡插入的Shortcode
表單資訊紀錄(Entry)
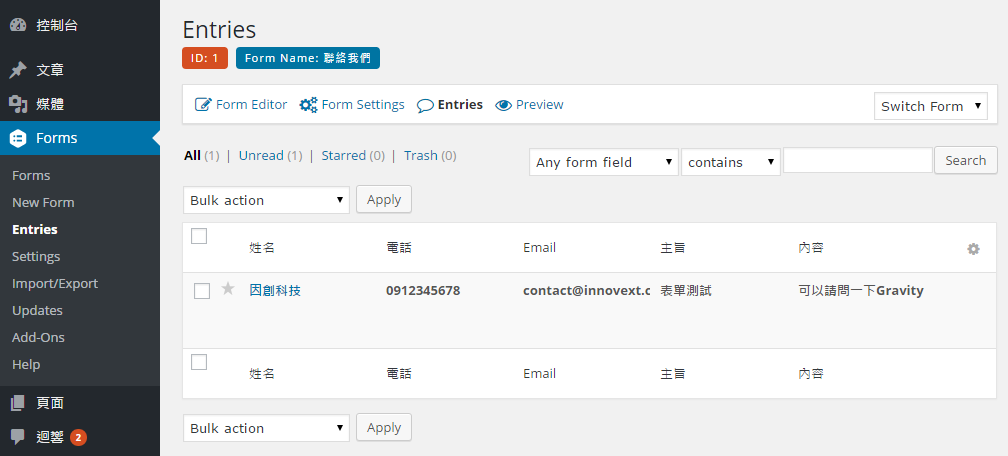
若使用者填完了資料,Gravity Forms會自動把資訊儲存在資料庫裡,你可以到Forms->Entries來查詢

查詢表單紀錄

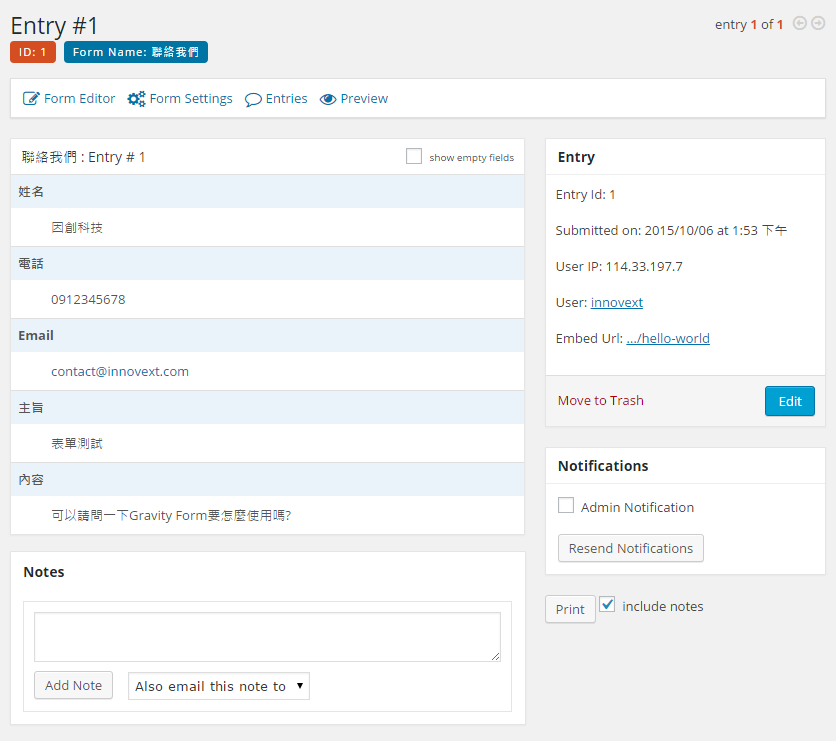
觀看單一表單紀錄