Master Slider是WordPress圖片輪播器相當好用的外掛,它的介面簡單易懂、操作直覺,所有的輪播功能它幾乎都有,更好的是它提供了各式各樣的輪播器版型來供你做選擇,它是除了Slider Revolution以外,另一款優秀的付費輪播器外掛。
新增輪播器
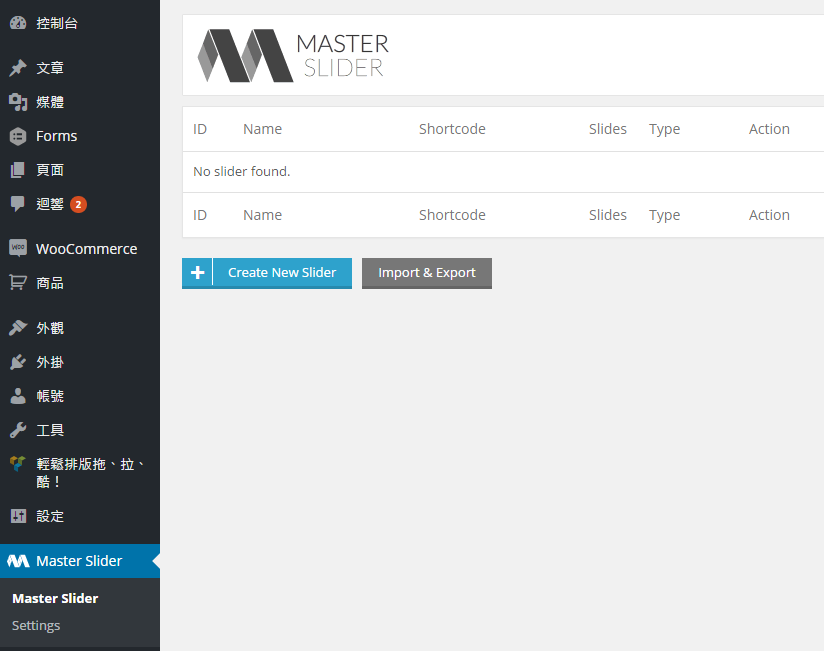
當你的網站安裝好Master Slider後,左邊選單會新增一個選項,點選進去後你可以看到最基本的介面以及目前所有的輪播器。若你要新增一個輪播器請點選Create New Slider。

Master Slider介面
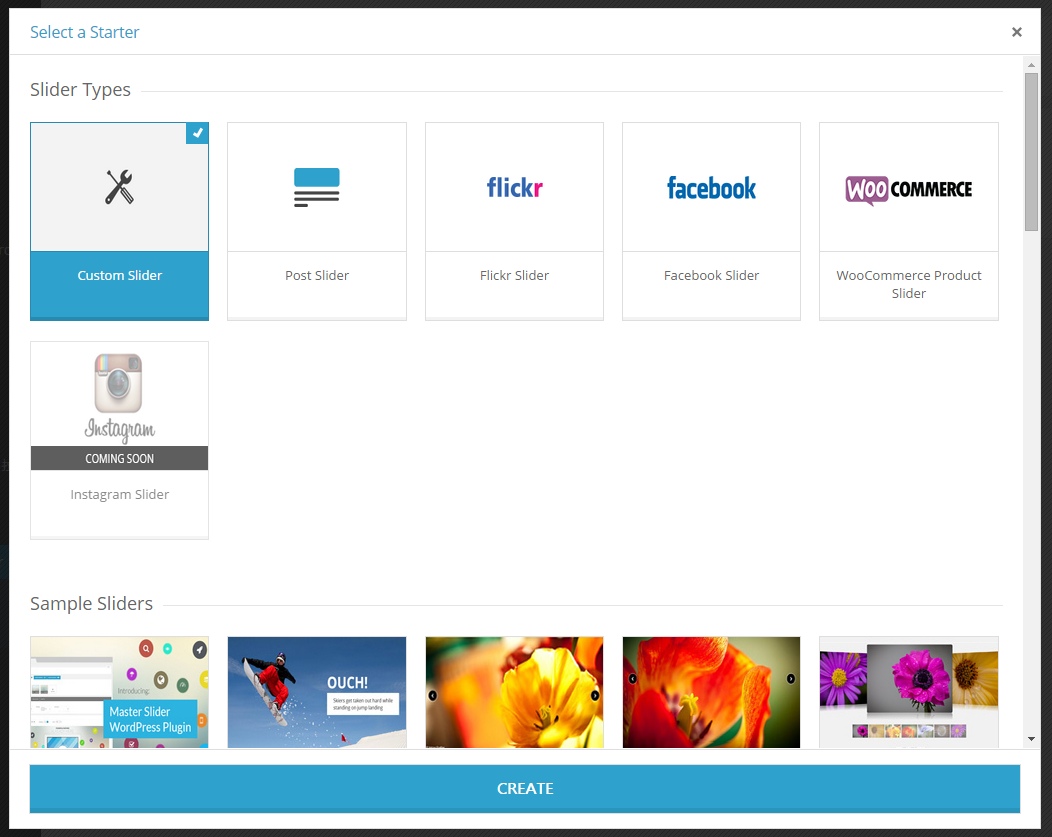
點選Create New Slider後,它會跳出一個視窗來讓你選擇你要的輪播器樣式,如果你選擇Sample Slider的話,它會連範例圖片、文字都一並下載設定好。我們在這邊選擇Custom Slider來自訂一個簡單的輪播器型式。
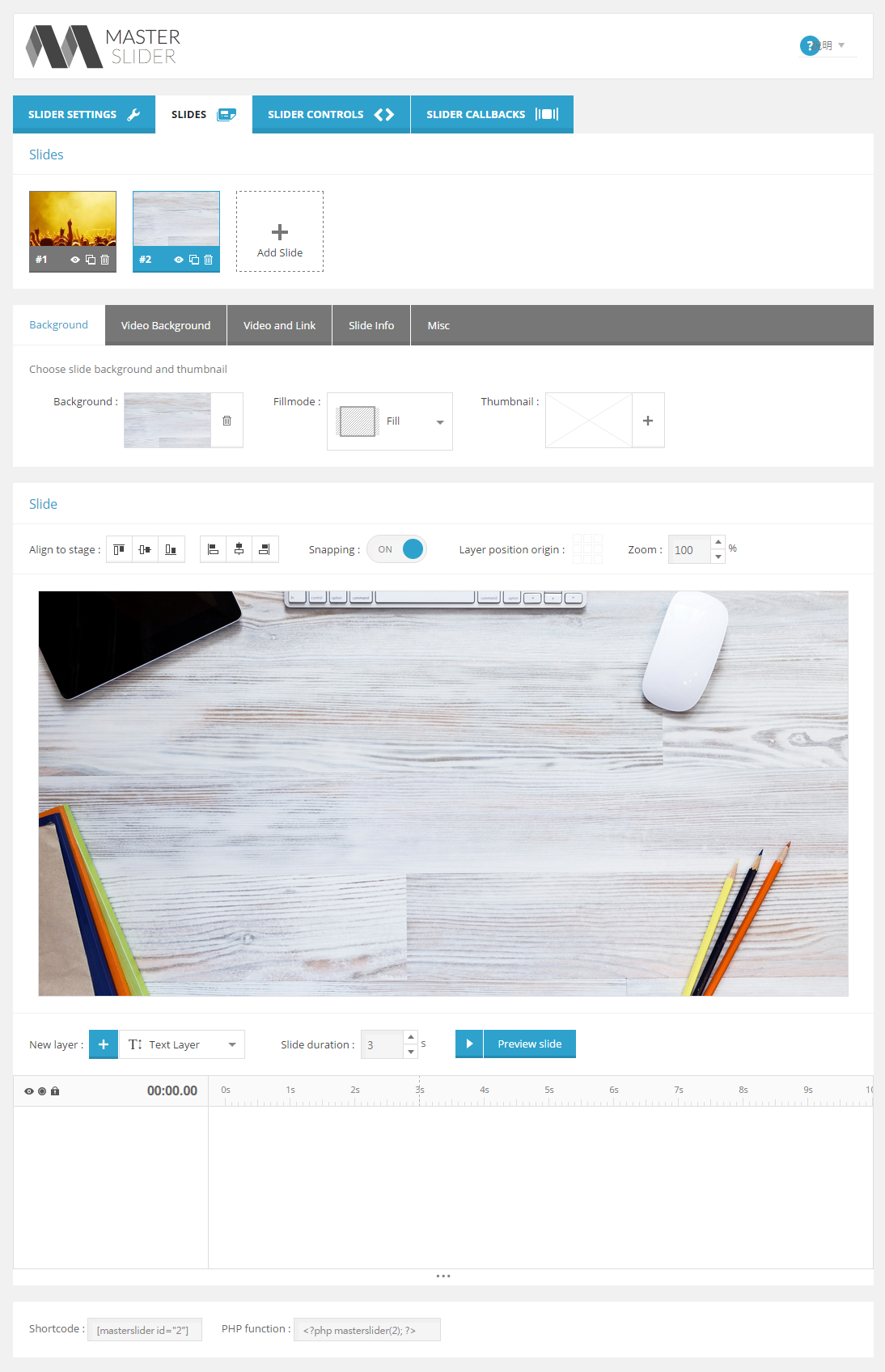
按下Create後,我們會進入輪播器設定頁,第一步需要做的就是選擇一張或多張圖片來做為輪播圖,這時我們需要按下Add Slide 然後選擇圖片。
加入你要的圖片後再按底下的Save Changes來儲存每張輪播圖的設定。
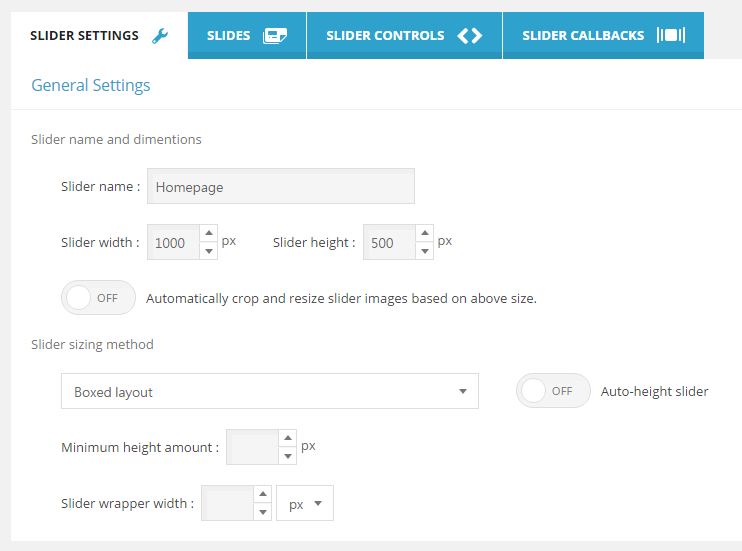
這時我們需要做最後的輪播器設定,點選Slider Settings,最重要也最常需要設定的就是General Settings。在這裡我們要對輪播器做個命名,然後要知道你要怎麼呈現輪播器的長寬或是全寬型式,端看你需要的樣式,設定完後記得按儲存(Save changes)。

輪播器設定
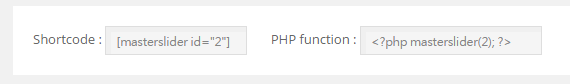
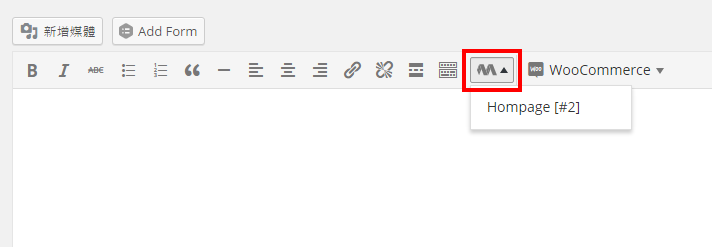
現在我們想把它放到頁面/文章裡,我們需要得知該輪播器的Shortcode我們可以看到最下方有shortcode的提示,這樣我們就知道要使用我們剛剛建立的輪播器就是[masterslider id=”2″],把這一段shortcode 複製起來,貼到你要的頁面裡的內容編輯器裡。或是直接到內容編輯器裡找到Master Slider 的小按鈕來加入輪播器Shortcode,只要把它貼在編輯器裡系統自動會在前台顯示出輪播器。

Master Slider shortcode

編輯器加入Master Slide shortcode
新增圖層(Layer)
Master Slider 還有一項相當好用的功能就是圖層,圖層可以是圖、字、或按鈕…等,它可以讓你在輪播圖上打上一些標語、另外加上圖片、按鈕甚至是影片。
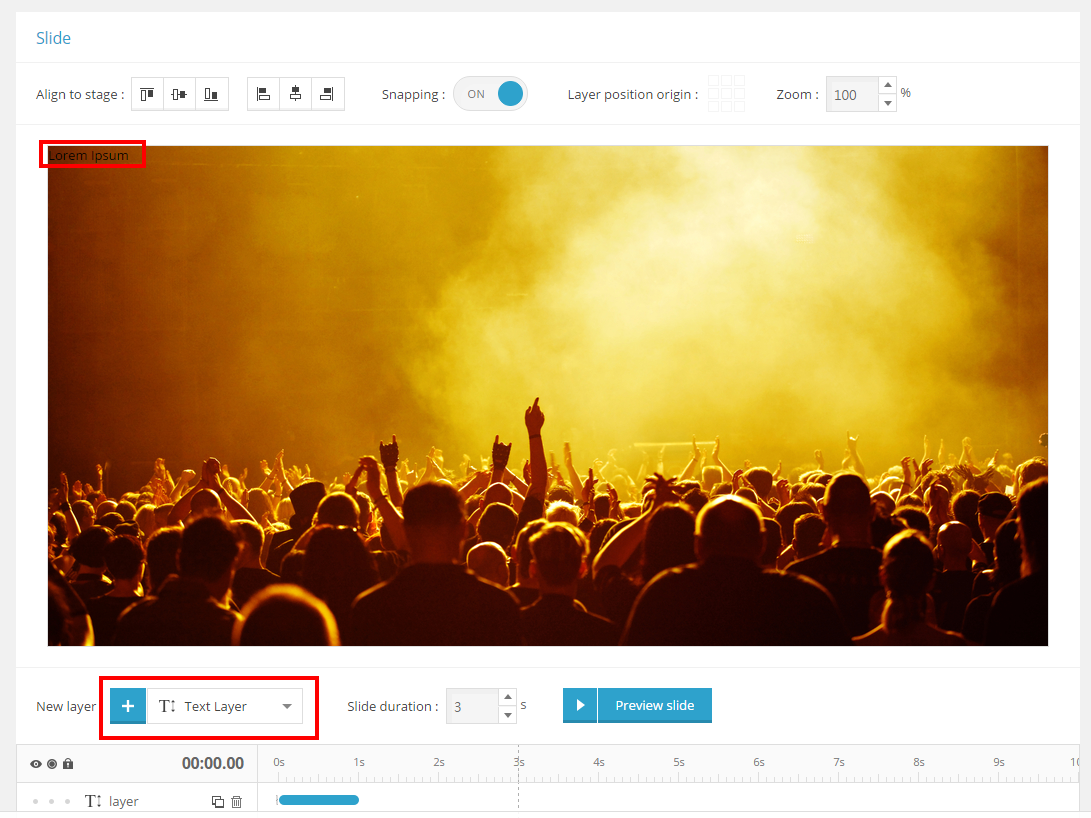
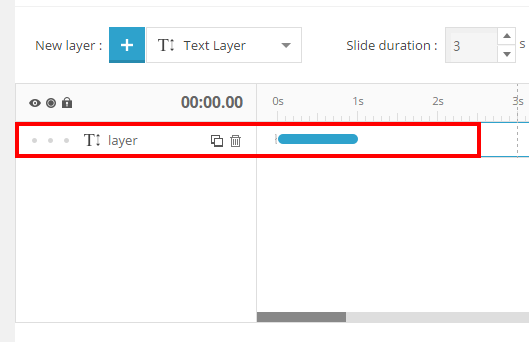
我們可以在編輯輪播圖的頁面找到它。選擇要新增的圖層型式,在這裡我們新增文字圖層,然後你會看到輪播圖的左上角新增了一層了相當不明顯的黑字。
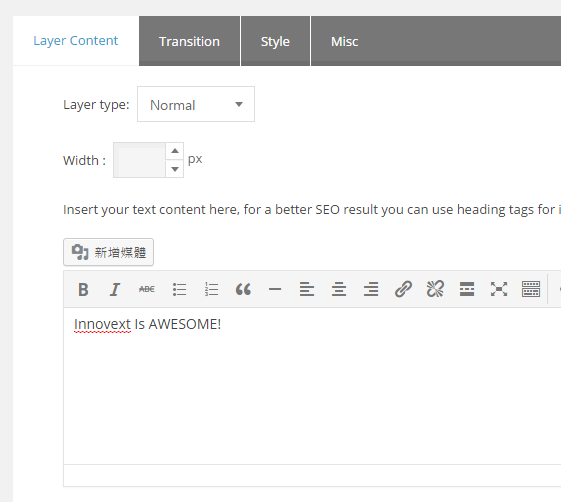
你可以用滑鼠拉動圖層到你想要的位置,或是直接按左上角的圖層對齊鈕,再到下方的Layer Content 輸入你要的文字。你也可以發現底下的時間軸產生了一個圖層,它可以讓你控制該圖層的顯示特效,顯示時間…等,而且可以在此刪除圖層。

編輯圖層文字

圖層時間軸,可在此刪除圖層
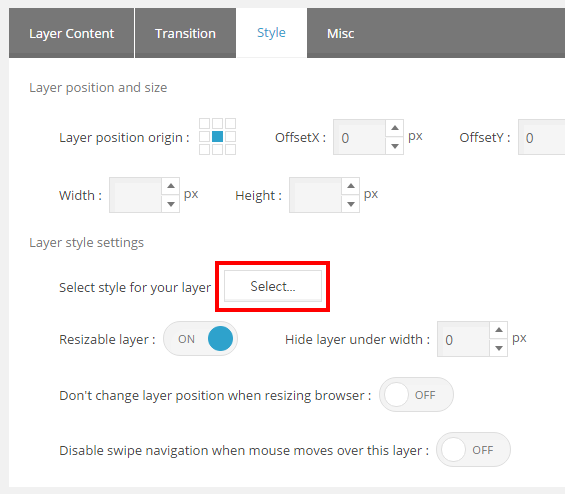
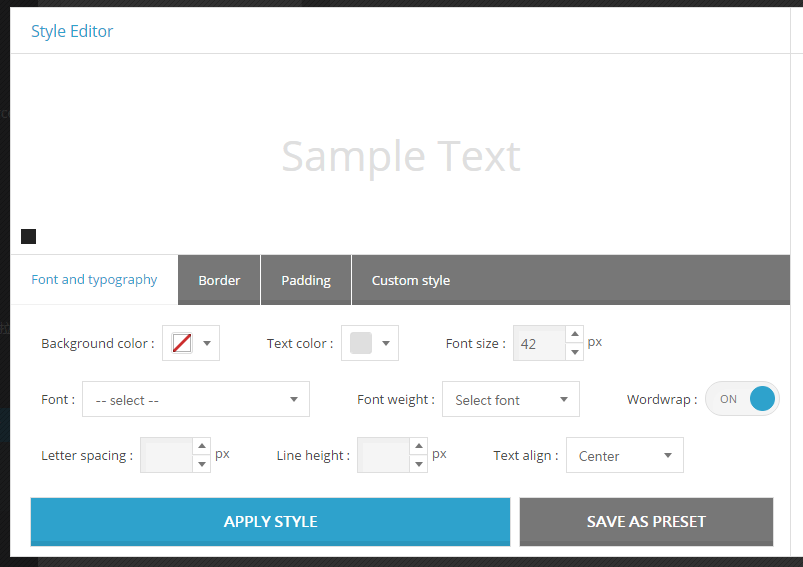
再到Style頁面設定文字風格,像是文字大小、顏色…等。

選擇設定文字風格

設定文字風格

文字圖層設定結果
嵌入影片
Master Slider的輪播圖片也支援Youtube/Vimeo影片播放,嵌入影片的形式有兩種:
- 輪播圖式嵌入,意思就是輪播圖本身就是影片。
- 圖層式嵌入,意思是在輪播圖上放一個影片的圖層,而這個圖層影片可大可小。
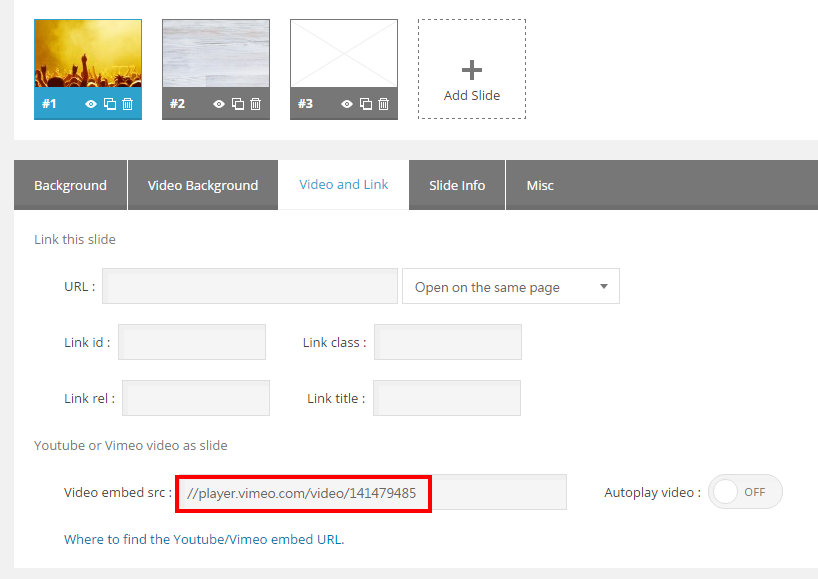
圖層式嵌入只要在新增圖層時選擇影片形式就好了,它的參數一樣是在Layer Content裡面做設定。而輪播圖影片則是要在該輪播圖的Video Link裡面做設定,最大的重點在於要如何得到影片連結。影片連結並不是單純的Youtube/Vimeo頁面連結,而是要從它的分享功能裡拿到iframe嵌入碼,再從iframe連結裡找出來。

要在Video embed src輸入影片連結
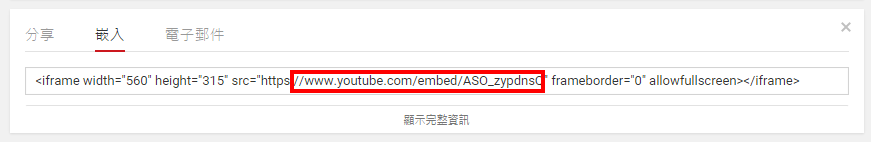
Youtube抓取連結方式
我們到影片裡面找到分享區塊,點選嵌入頁就可以得到iframe碼,然後我們要再從中找出該影片連結且連結不得包含http或https。以圖中為例,影片連結就是 //www.youtube.com/embed/ASO_zypdnsQ (包含了兩個斜線)

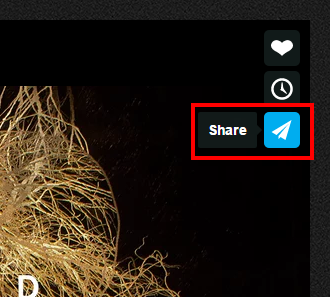
Vimeo抓取連結方式
到影片的右上角點選Share然後會跳出分享視窗,如圖示再到Embed抓取連結

Viemo分享