Visual Composer是相當好用的前後端版面建立外掛,它可以在網頁內容排版上幫你省下不少的時間,你不需要任何的程式設計知識就可以建立任何你想要的版面。Visual Composer在很多的商業版型中都可以看得到,由於它提供了相當好的程式擴展功能,不同的商業版型都會加上額外的元件,來提供不同程度的版型/功能支援,是相當實用且受歡迎的WordPress付費外掛。
每個商業版型可能都會針對它自己開發的功能來對Visual Composer做修改,所以在編輯元件時所看到的設定不一定會一樣,我們在這裡介紹的是基本使用設定。
Visual composer的使用概念有三種東西要記得:
- Row(區塊/列) : 可拿來切割成欄
- Column(欄) : 可拿來放元件
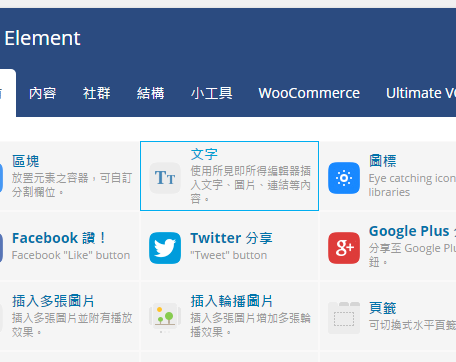
- Element(元件) : 可在各個欄之間任意拖拉
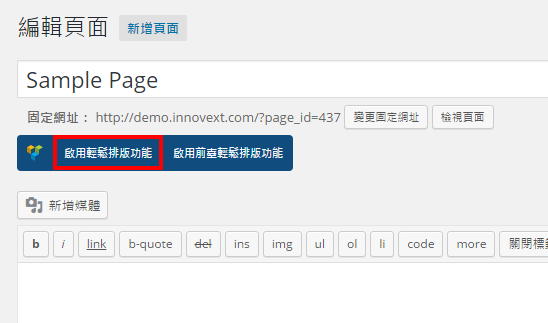
第一個步驟就是確定編輯器在預覽模式,然後我們可以看到編輯器左上角有Visual Composer的模式切換鈕,而且是顯示啟用鬆排版功能或是傳統編輯器。

新增區塊與元件
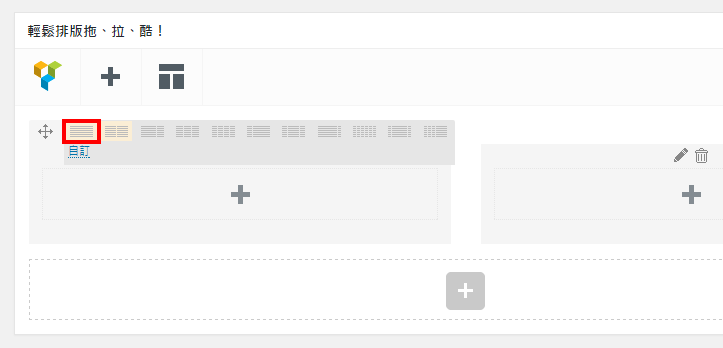
任何的內容都是從新增區塊開始,現在我們先新增一個區塊,首先先按下左上角的加號(+)後會跳出視窗。

按下加號新增元件
選擇第一個區塊

選擇新增區塊
現在你可以看到我們己經新增了一個區塊,如果你想把區塊分成兩個欄位,點選區塊左上角的小圖示就可以看到它可以讓你切割不同的版面比例。

設定切割欄位
版面比例依照的是Bootstrap的Grid system,意思就是指一列最多12個欄位,它是依照可以被12整除的比例下去做切割。
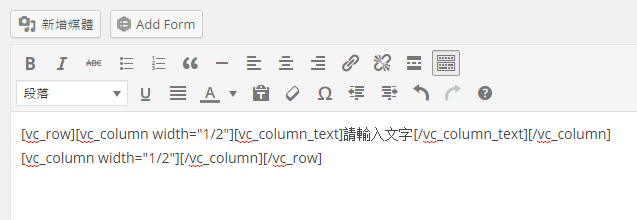
現在我們把Visual Composer的模式從輕鬆排版功能切換到傳統編輯器看看,你可以看到一些長得像Shortcode(短碼)的內容

傳統編輯器顯示內容
在本質上Visual Composer就是用不同的Shortcode(短碼)所組成的,當你切換到輕鬆排版模式時,Visual Composer會把編輯器裡的shortcode自動解析成視覺化的畫面,來讓使用者可以輕鬆的做設定。
現在我們再度切換回預覽模式,並按下加號(+)對其中一個欄位新增一個文字元件,文字元件是除了區塊以外的第二個最基本會使用到的元件
當你新增了文字元件畫面之後,它會自動跳出另一個文字編輯器來讓你編輯你要的內容,當你輸入了你要的內容後,請按儲存來儲存你編輯的結果。
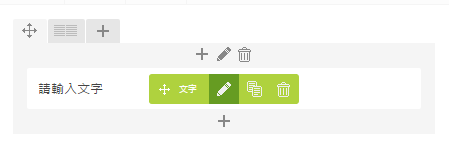
現在我們己經編輯完了內容,如果你想再更改剛剛所儲存的內容,請把滑鼠移到元件上方,它會顯示綠色的提示列,按下編輯圖示再次做編輯。

滑鼠移至元件
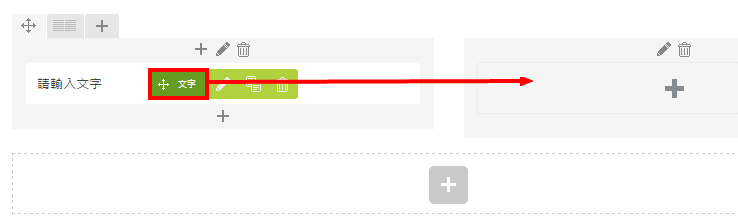
Visual Composer也提供了相當好用的功能拖曳,你可以把元件在各個不同的欄之間拖曳

拉住滑鼠拖曳元件
風格設定
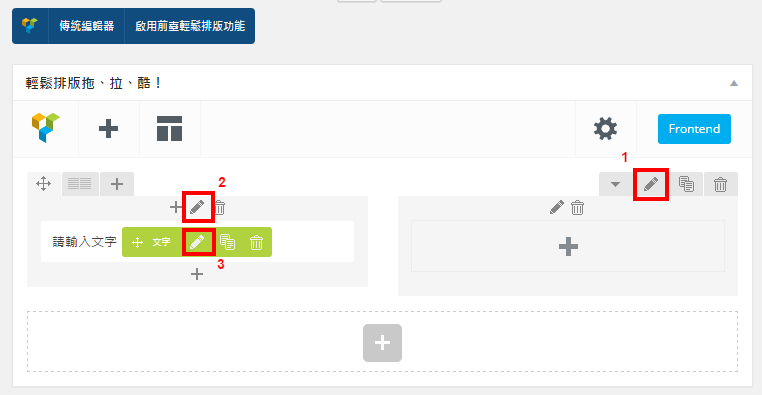
在視覺化介面常可以看到筆狀的編輯圖示,依序是編輯區塊、欄、元件

點擊它們後所跳出的視窗有共通的設定頁就是風格設定
風格設定裡的設定選項比較常用的就是CSS Box,padding, border, margin的概念請參考CSS Box Model
其它的基礎元件新增的方式就跟上面敘述的一樣,使用方式在新增後的設定頁也有說明,請參照更多的使用方式
小提示 在輕鬆排版功能模式下,瀏覽器可能會使用到大量的電腦資源,在使用上可能會很Lag。若使用Google Chrome時元件的載入變得很緩慢的詁,可以試著換成使用Microsoft IE/Edge看看。 如果你不小心刪掉了文字編輯器裡的某段shortcode,它也會按照它自己的規則去解析成視覺化畫面,所以可能整個版面變亂掉,在使用上需要小心。