WordPress提供了相當人性化的編輯介面,在這裡我們要介紹一下它的操作介面,以及常見問題。
預覽模式
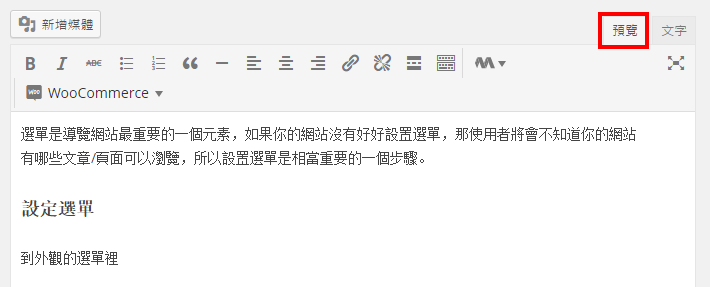
我們可以看到輯編介面和一般的文字處理編輯介面很類似,它可以設定粗體、斜體、列表、靠左、靠右…等,這是預覽模式,大約會是你會在前台看到的樣子,文字顏色、大小、圖片都會在這裡顯示出來,但是真正的結果還是要預覽修改或是發表後才能知道。

預覽模式
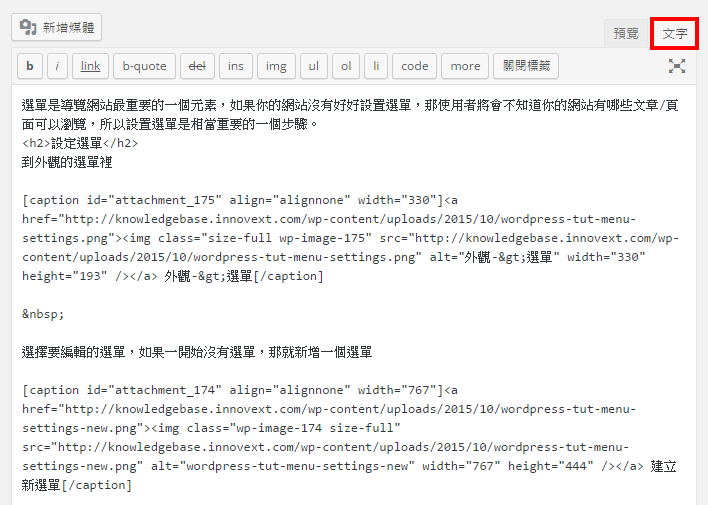
文字模式
由於我們編輯的是網頁內容,免不了要使用到一些html語法或是shortcode(短代碼),所以可以切換成文字顯示方式,這時原本的內容顯示方式就會顯示成html相關語法,工具列的部分也一樣變成了html的標示法。你在預覽模式編輯文章時發現內容亂掉的時候,文字模式會是你的救星。
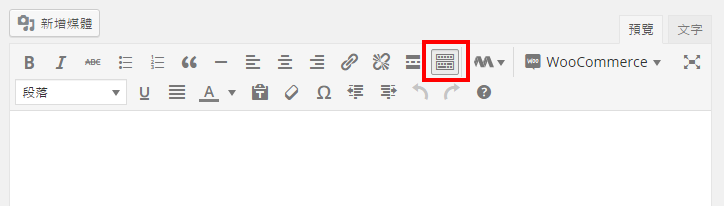
在按下工具列開關後,可以顯示更多的工具,這一個按鈕非常重要,因為一開始安裝的WordPress預設都不會顯示這個圖示,所以很多人都會認為按鈕只有第一排而己。
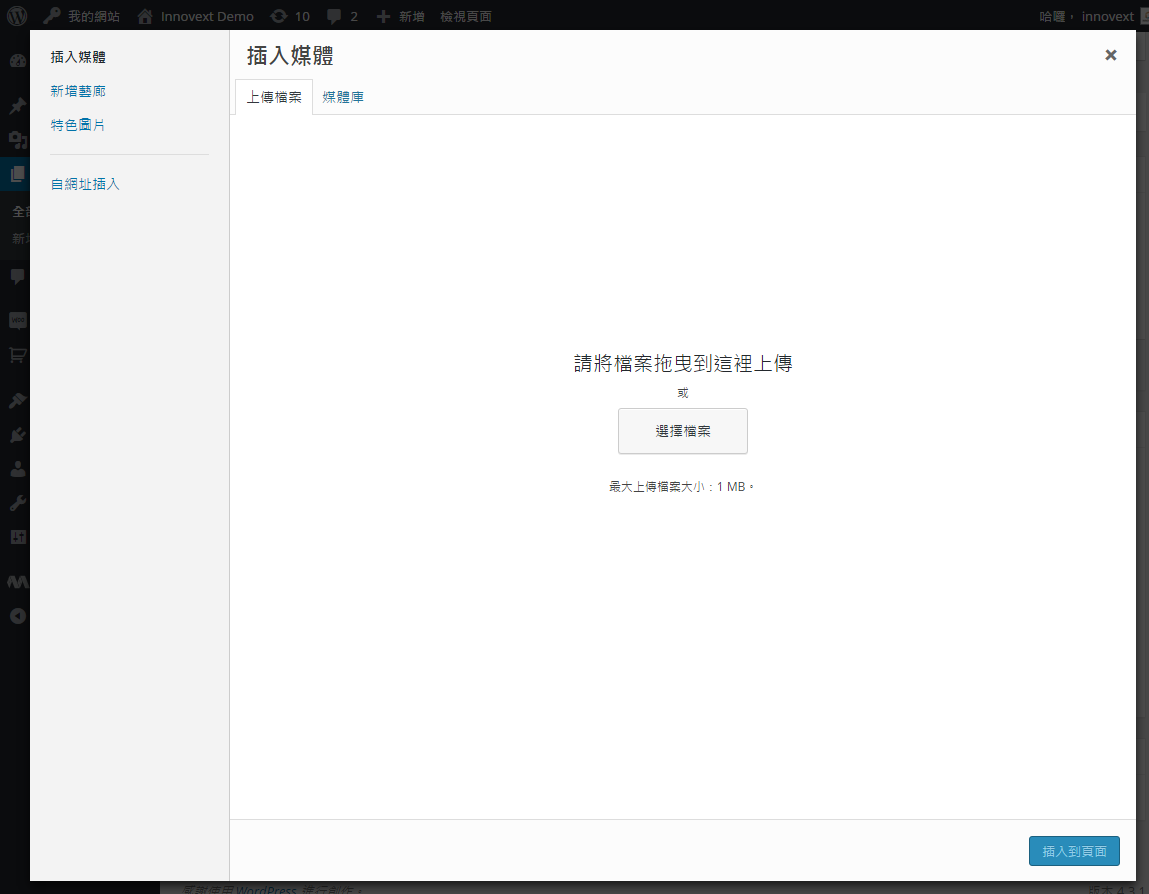
插入圖片
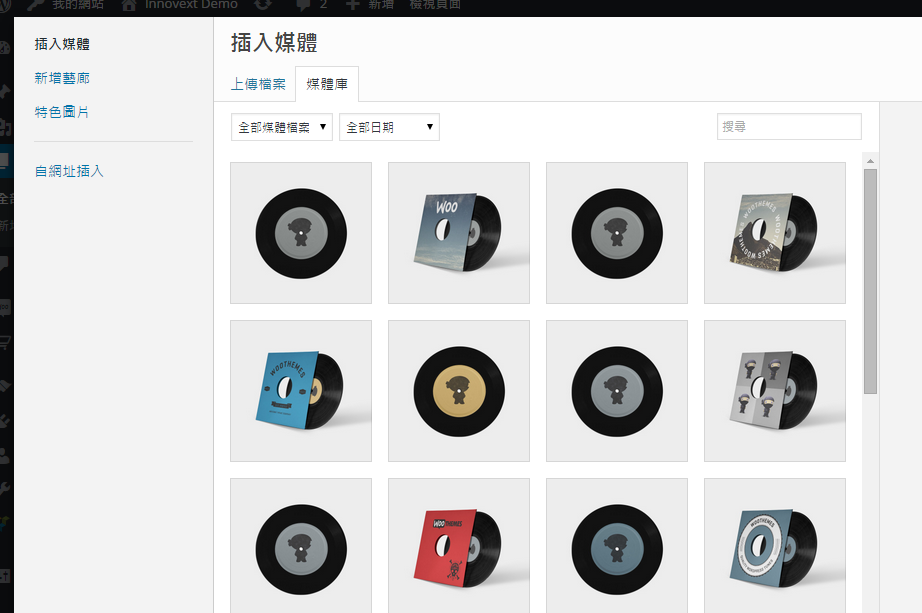
按下新增媒體會跳出插入媒體視窗,你可以直接從你的作業系統拖拉檔案到這個媒體視窗,然後再選擇你要插入的圖片。
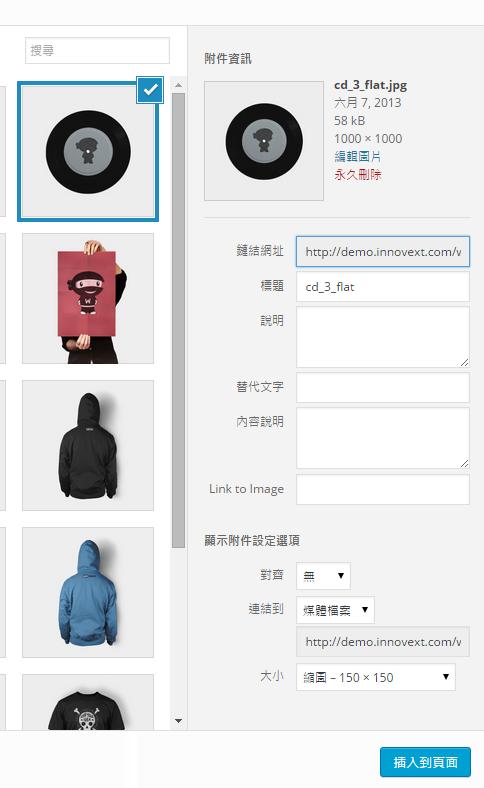
在插入圖片時,可以看到右方有選項可以設定,設定好後再按下插入到頁面就會在內容編輯器顯示出來。
附件資訊說明:
- 標題:替代文字,html img標籤裡的alttext,如果圖片連結消失,那還是會顯示此段文字
- 說明:可以在圖片下方顯示文字訊息
- 替代文字:滑鼠移到圖片上方時,所顯示的訊息
- 內容說明:這個圖片的備註
顯示附件設定選項,在這裡可以設定圖片是否要連結到其它地方。最重要的就是大小,如果你是要讓別人觀看的是原始解析度大小,那你就要選完整大小。
小提示 WordPress會自動縮放或裁切圖片至設定值,一張上傳的圖片會再新增成不同大小的解析度檔案,設定值可以到設定->媒體做設定,如果原始圖片解析度比設定值高,那系統在上傳圖片時會做相應的縮放或裁切。這個功能有助於網站載入圖片時,可以避免為了在某個位置載入代表性的小張圖片,但是圖片解析度卻非常高,因而導致浪費不必要的流量。利用插入縮圖的方式你也可以不需要再手動使用軟體縮放圖片,這是相當好用的一個特色功能。檔案解析度重新設定後,需要重新產生圖片,這時你就會需要用到Force Regenerate Thumbnails。
小提示 WordPress所提供的預設編輯工具比Word起來少了許多,要使用更多的編輯工具可以安裝TinyMCE Advanced