選單是導覽網站最重要的一個元素,如果你的網站沒有好好設置選單,那使用者將會不知道你的網站有哪些文章/頁面可以瀏覽,所以設置選單是相當重要的一個步驟。
設定選單
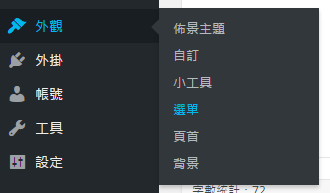
到外觀的選單裡

外觀->選單
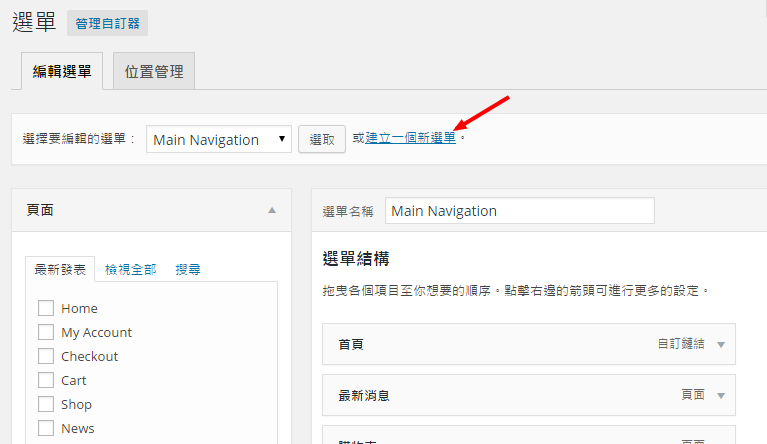
選擇要編輯的選單,如果一開始沒有選單,那就新增一個選單

選取或建立新選單
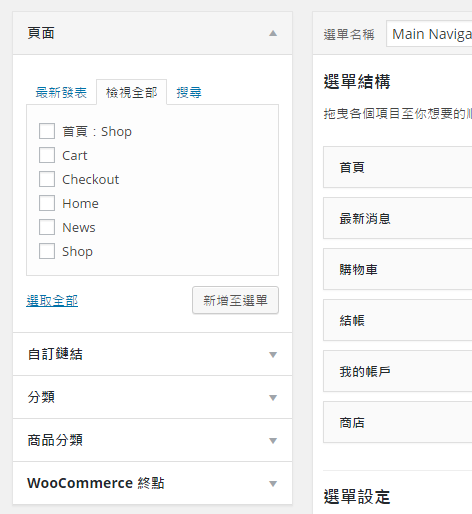
在左邊可以看到所有可以新增的選單項目,如果你沒看到你要新增的項目,可以開敋右上角的顯示選項,再勾選你要顯示出來的區塊。現在你可以再度勾選你要的選單項目,然後按下新增至選單。
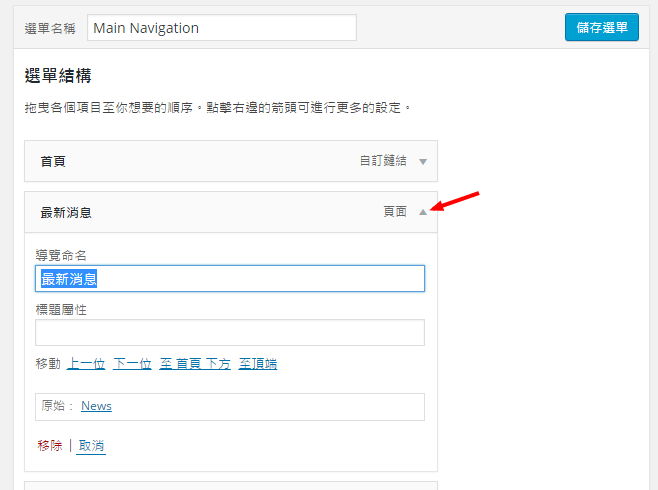
這時右方的選單結構就會出現你剛剛新增的選單,你可以按下選單項目的下拉圖示,來編輯標題。在選單裡所編輯的標題只會顯示於前台的選單,並不會對該文章/頁面的內頁標題有所影響

選單下拉圖示
滑鼠游標移到選單項目上時,就會變成移動圖示,你可以利用拖拉的方式來按排位置。上下拖拉可以編排順序,左右拖拉可以編排成下一層選單。

拖拉選單項目
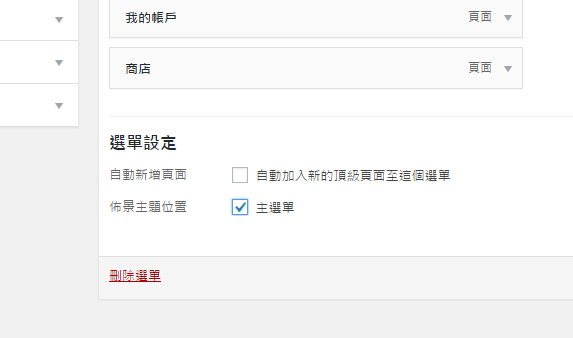
選單可以無限新增,但是只能對應一個佈景主題位置, 當版型有註冊選單的佈景主題位置時,它也會顯示在選單設定裡。這個佈景主題位置通常會是網頁主選單,它也不一定只會有一個,這要看佈景主題的程式而定,有的會新增一個選單位置並放置於頁腳(Footer)。

選單位置設定
既然選單只能對應一個佈景主題位置,那為什麼還需要無限新增呢? 因為選單可以應用在不同的功能上,像是小工具的自訂選單,可以在側欄(Sidebar)裡放置自訂選單,這樣就能在頁腳或側欄自行設定導覽項目,全看主題所提供的功能。
現在當你設定好你要的選單項目後,勾選你要的位置,這時前台就會顯示出你設定的選單。
小提示 當佈景主題位置沒連結到任何選單時,前台會自動顯示所有文章狀態為己發佈的頁面。