最近在社群中有看到人在詢問,為什麼只上傳了一張圖片,卻在空間上發現了超過 20張的圖片切圖,今天我們就來討論一下 WordPress 建立縮圖的機制。
為了加快頁面讀取速度,現在的網站都會盡量避免擺放比顯示區塊大的圖片。例如說,如果一個圖片區塊的最大顯示空間是 600px X 400px,我們就不應該去放 1200px X 800px 的圖,因為這樣不只會浪費流量,也會讓網頁速度變慢(圖片越大,檔案大小越大➔使用者下載時間更長..etc),更會被 Google 扣分。
除了網站速度跟 SEO 的考量之外,有時候為了可以讓網頁達到比較良好的視覺效果,設計師也會選擇特定大小比例的圖片來放。為了可以讓主題或是外掛在不同的區塊選擇使用特定大小或是比例的圖片,WordPress預設會將上傳的圖切成四種大小:
- 縮圖尺寸 (Thumbnail)
- 中型尺寸 (Medium)
- 中大型尺寸 (Medium Large)
- 大型尺寸 (Large)

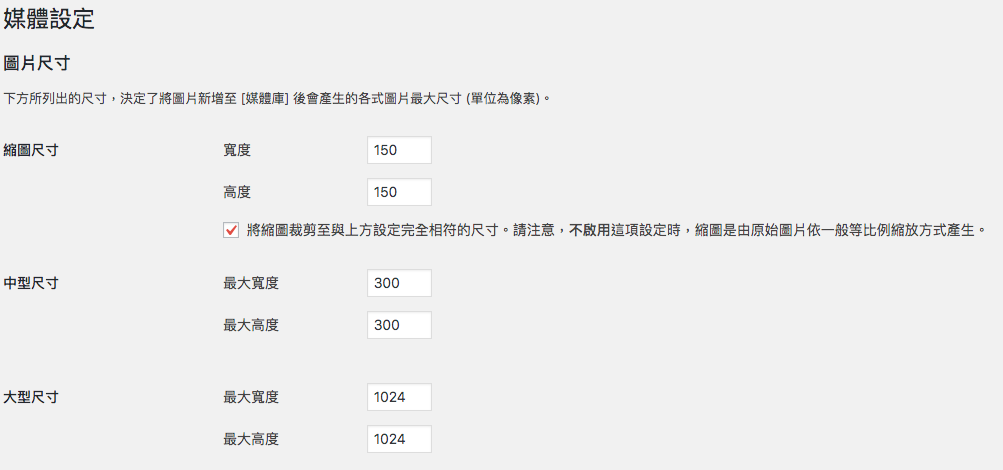
這些圖片的大小,也可以由後台的設定->媒體設定去設定每個切圖的大小尺寸。
所以說在預設情況下,當網站的編輯者由後台上傳了一張圖,WordPress 就會幫您產生了四張不同大小的切圖,等於你上傳了一張圖,基本消費就會變五張圖,這是一個聚寶盆的概念(?)…
大家可能會感到疑惑,如果WordPress預設的縮圖尺寸只有四個,那到底為什麼上傳一張圖會產生超過20張的切圖?
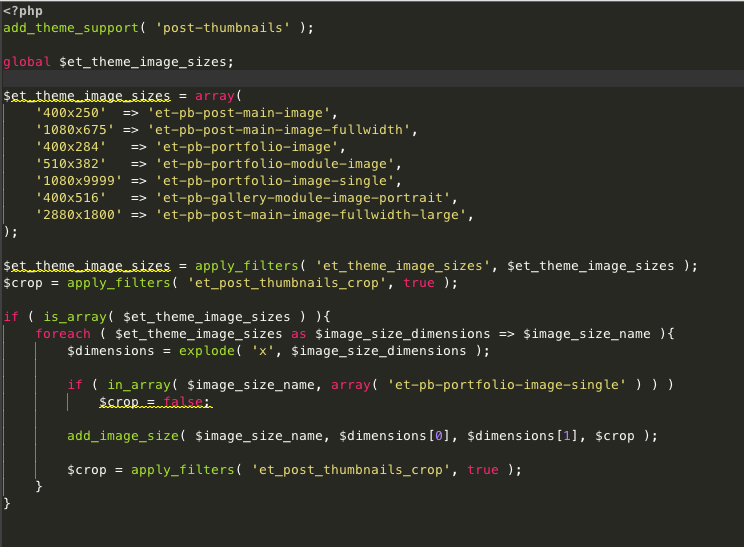
原因就在於,WordPress 除了有預設的切圖大小之外,也開放外掛或是主題來宣告客製的切圖大小,有興趣的人可以去參考一下 add_image_size 這份技術文件。以常用的 WooCommerce 來說,它額外宣告了 3 種不同大小的切圖尺寸,分別為:
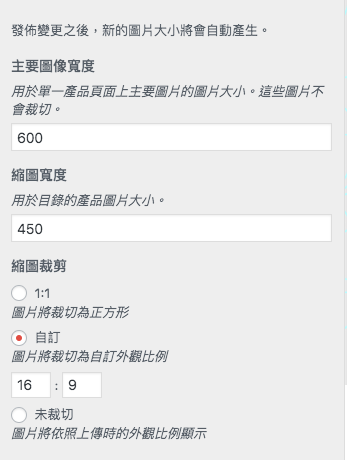
- 產品縮圖(Product Thumbnail)- 在結帳或是購物車頁面所使用的極小縮圖。
- 目錄縮圖(Catalog Thumbnail)- 在商品列表頁面所使用的產品圖片。
- 產品內容頁圖片 (Single Product Image) – 在產品內頁所使用的圖片。

所以說,當網站一裝上 WooCommerce,切圖的數目就直接從 4 張變成 7 張,等於你上傳一張圖片,就會產生八張不同大小的圖片(變魔術嗎?)。
講到這裡,我想大家應該就有個概念了,一般來說主題都會宣告個幾個主題專用的圖片切圖尺寸,然後再加上外掛宣告的,很容易就超過了 10 個切圖尺寸。很可惜的,大部分的圖片可能都只需要一個或是兩個切圖尺寸,等於說大部分的空間其實都是浪費掉的。而我想 WordPress 會這樣做的原因,是不希望在載入頁面的時候才開始去切需要的圖片尺寸,因為圖片處理是蠻吃資源的,這樣可能會影響頁面第一次的載入速度,尤其是對於有很多圖片的頁面來說,伺服器可能會吃不消。
如何解決這種浪費空間的問題呢?最好的方式當然是慎選跟減少外掛的使用,開發者在開發主題的時候,也應該要注意宣告切圖大小的數量,我們有看過市面上一個蠻多人推薦的套版,一口氣就宣告了超過 10 個切圖尺寸。

如果使用的主題或是外掛可以讓我們去設定縮圖大小的話,我們其實也可以藉由將幾個大小相近的縮圖整合,以減少縮圖的數量,以WooCommerce來說,我們可以將WordPress的縮圖尺寸調成跟WooCommerce的產品縮圖(Product Thumbnail)的一樣大,把WooCommerce的目錄縮圖設定成跟WordPress的中型尺寸一樣大,而WooCommerce的產品內頁則可以設定成與WordPress中大型尺寸的大小相同。這樣一來,就算安裝了WooCommerce,也一樣只會產生四張的額外切圖。
除了減少縮圖尺寸的宣告之外,當您上傳圖片的時候,也可以預先將圖切成正確的大小,因為如果上傳的圖片比WordPress要切的圖還要小的話,那就會被跳過。比如說,如果您在某個頁面插入一張600px x 400px的圖,而WordPress的大型尺寸切圖大小為1024寬度,那WordPress就會跳過1024這張切圖(因為圖片不夠大)。不過這種做法的效果可能有限,因為很多切圖的尺寸其實都蠻小的。
如果無法減少縮圖尺寸數量,又有空間的限制的話,那也可以考慮將圖片上傳到 AWS S3或是其他比較便宜的圖床空間,這樣不止可以減少伺服器空間的使用,也可以減少伺服器的流量跟資源使用,缺點當然就是需要支付圖床空間跟流量的費用(S3 的空間費用算很便宜),如果有興趣可以參考一下我們之前寫的文章10 個WordPress網站設計師必知的外掛 – WP Offload S3。

