此篇我們將會來介紹,該怎麼把 WPML 的各國語言,加入在頁首(header)、頁尾(footer),讓使用者可以在選單的地方,找到頁面語言切換的選項,並會告訴您怎麼簡易更改選單樣式,以及該如何修改預設的國旗圖片呢?
我們將會在下面的文章中,一一告訴您。
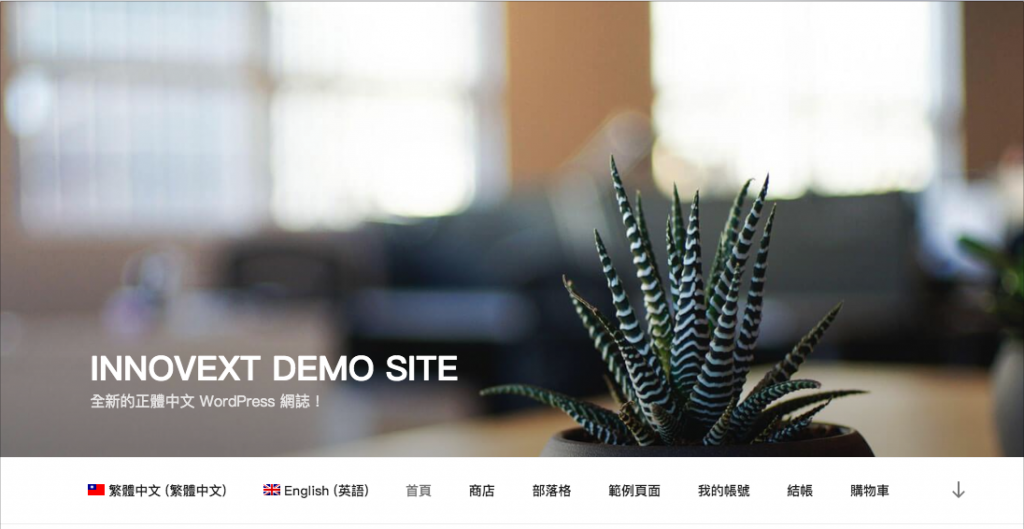
如何將語言選單加入頁首(header)呢?
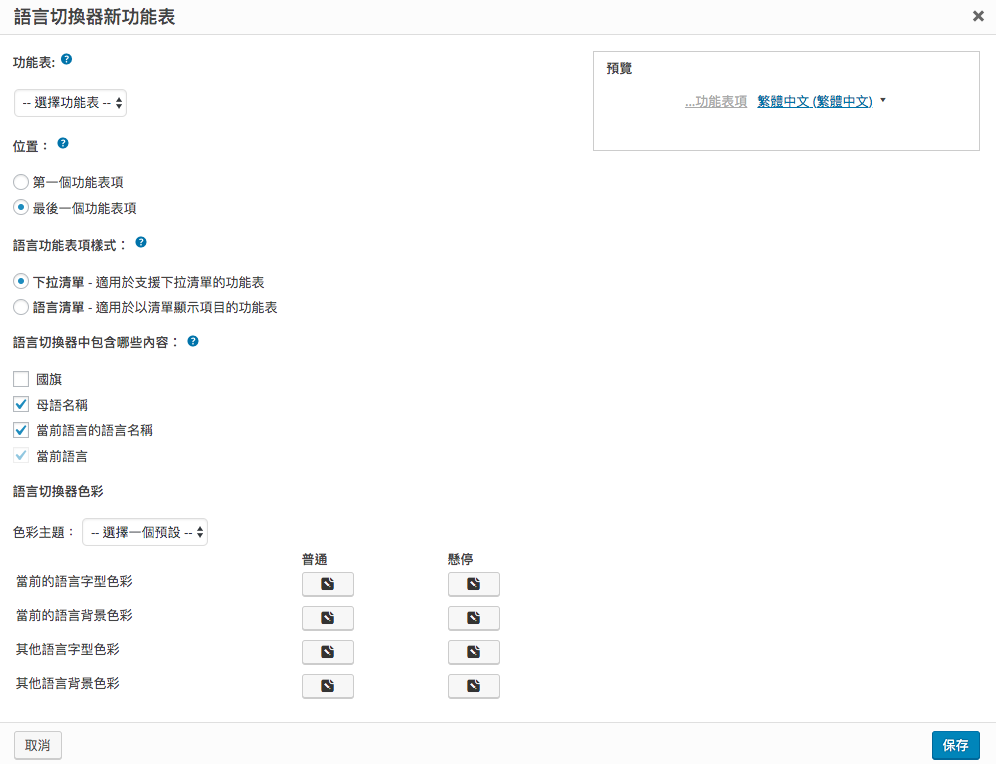
先來到 WordPress 後台「WPML」>「語言」>「语言切换器菜单」>「+ 新增語言切換器到功能表」

- 預覽:位於右側的預覽,是可以讓您看一下目前語言選單在前台顯示的樣式。
- 功能表:我們需要在頁首的選單中,加入語言選單的功能,因此功能表中,我們就要選擇頁首選單使用的那個一個功能表,這邊我們選擇了 menu。
- 位置:可以選擇是要在選單的左側,還是右側。
- 語言功能表項樣式:調整語言選單是要下拉式選單呈現,還是以清單一排橫列來顯示。
- 語言切換器中包含哪些內容:這邊就依照個人需求來做調整,勾選或是取消勾選,都會在預覽中看到最新的樣式狀況,您可以依照網站的風格或是個人偏好,來調整樣式。


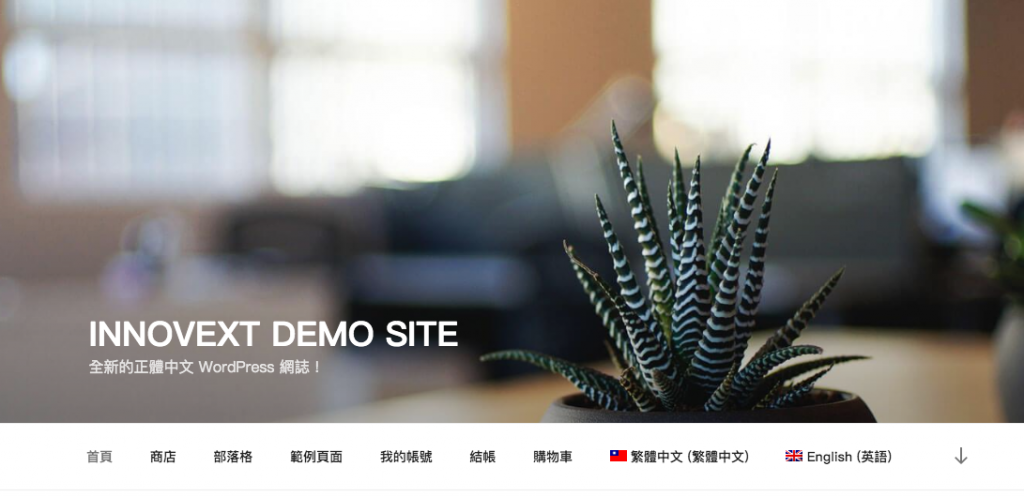
如何將語言選單加入頁尾(footer)呢?
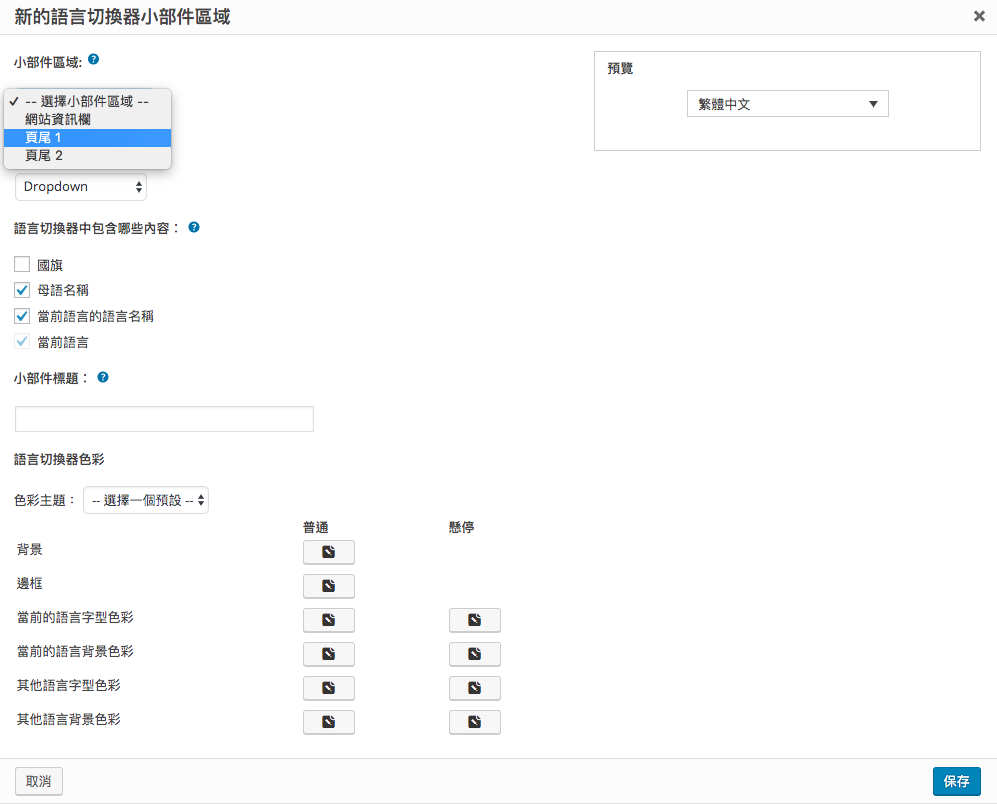
如果我們想要在 footer 上加入語言選單的話,我們可以來到 WordPress 後台「WPML」>「語言」>「語言切換器小部件」>「+ 新增語言切換器到小部件區域」,從這裡可以選擇我們想要放置的位置。

- 小部件區域:我們可以透過選擇小部件區域,將語言選單放到 footer 指定的區塊。
- 語言切換器樣式:透過這個選項來調整語言選單的顯示方式。
- 語言切換器中包含哪些內容:這邊就依照個人需求來做調整,勾選或是取消勾選,都會在預覽中看到最新的樣式狀況,您可以依照網站的風格或是個人偏好,來調整樣式。
- 小部件標題:可選填,留空則為不顯示標題。
修改語言選單的樣式?
我們可以在語言切換器新功能表中,找到以下的欄位:「語言切換器色彩」

這邊可以透過當前的語言或是其他語言,來做字型及背影顏色的設定,其中還可以設定,當滑鼠移到該語言選項的時候,文字及背景顏色會轉換成其他您所指定的顏色。
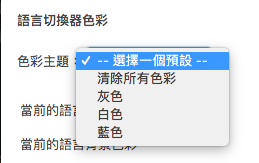
WPML有預設 3 個顏色,可以透過「色彩主題」的下拉式直接來設定。

提供了灰色、白色、藍色的三種預設值,供您選擇。
只是偶爾我們或許考量到網站的整體風格,會想要自行調整語言選單的背景顏色以及文字顏色,這時,我們就需要自行設定色彩主題下方的一些欄位囉!
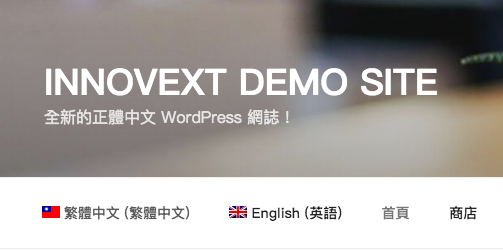
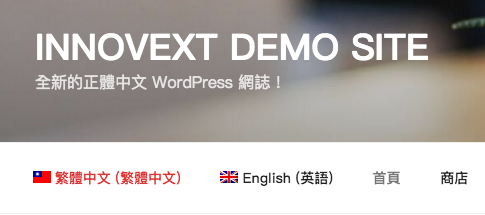
我們以「當前的語言字型色彩」來說,我設定普通顏色為深灰色,懸停(也就是滑鼠滑到這個選項時)顯示紅色,那麽它就會如下所顯示的:


原始狀態

當滑鼠移入之後,選單文字顏色就會變成我們設定的紅色。
如何修改國旗圖片?
有時如果需要搭配網站風格,不想要使用預設的國旗樣式圖片的話,那麼客製化國旗的圖片,該怎麼抽換原先預設國旗圖呢?
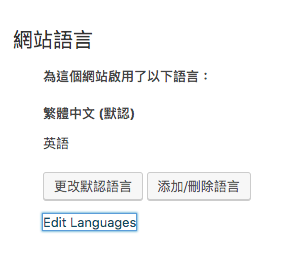
請到 WordPress 後台「WPML」>「語言」>「網站語言」>「Edit Languages」

點進來之後,將會看到目前網站上有使用的語言,選擇您想更換國旗圖示的語言,在「國旗」的欄位中,點擊「自訂標記」,接著就會出現可以選擇檔案上傳的欄位囉!至於檔案規格,就參考欄位上所提示的文字囉!


